

VSCode2020是一款全能型的,专注于代码本身的免费代码编辑器,该软件全称Visual Studio Code,由微软精心打造,不仅拥有微软经典的VS风格界面,而且还集成了所有现代编辑器所应该具备的特性,如语法高亮,可定制的热键绑定,括号匹配等等,让用户能够使用VSCode更轻松完成对代码的编辑操作。
VSCode2020是一款真正的跨平台编辑器,无论是OS X,Windows还是Linux系统,该软件都能够支持,而且还全面支持C++、jade、PHP、Python、XML、Batch、Java、HandleBars、Visual Basic、HTML、CSS等几乎所有的编程语言和语法,很好满足你的编程需求。

VS Code包括开箱即用的功能只是开始。VS代码扩展允许您为安装添加语言,调试器和工具,以支持您的开发工作流程。VS Code的丰富的可扩展性模型使扩展作者可以直接插入VS代码UI,并通过VS代码使用的相同API提供功能。本主题说明如何查找,安装和管理VS代码扩展。
在其核心,Visual Studio Code具有一个闪电迅速的源代码编辑器,完美的日常使用。VS Code支持数百种语言,通过语法高亮显示,括号匹配,自动缩进,框选择,片段等功能,帮助您立即实现高效。直观的键盘快捷键,轻松自定义和社区贡献的键盘快捷键映射让您轻松浏览代码。
对于严格的编码,你通常会从具有更多代码理解的工具中受益,而不仅仅是文本块。Visual Studio代码包括对IntelliSense代码完成,丰富的语义代码理解和导航以及代码重构的内置支持。
当编码变得艰难时,艰难的调试。调试通常是开发人员在精简编码体验中最缺乏的一个特性,所以我们做到了。Visual Studio代码包含一个交互式调试器,因此您可以在控制台中遍历源代码,检查变量,查看调用堆栈和执行命令。
VS代码还与构建和脚本工具集成,以执行常见任务,使日常工作流程更快。VS代码支持Git,所以你可以使用源代码控制,而不必离开编辑器,包括查看待更改的差异。

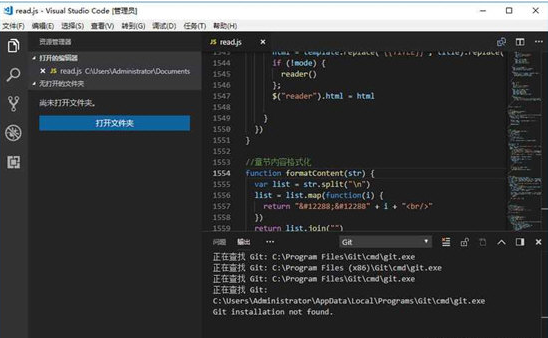
1、代码目录功能:快捷键“Ctrl+B”
2、全局搜索功能:可搜索文件或者目录,快捷键“Ctrl+Shift+F”
3、Github,管理代码,必须要在你的电脑上装了git才可使用
4、Debug,用于调试代码,同样需要编译环境支持
5、git分支,显示当前代码所属git分支
6、错误警告,显示当前文件中的语法错误
7、窗口分割,最多支持三个窗口同时浏览文件
8、本地搜索,用于当前文件中内容查找,快捷键“Ctrl+F”
9、Tab长度,显示Tab键对应的长度,一般是4个空格,点击可修改
10、光标状态,显示当前光标位置还有选中的字符数
11、换行字符,CRLF是Windows的回车换行,Unix是则只有换行LF

1、Auto Close Tag(自动闭合HTML/XML标签)
2、Auto Rename Tag(自动完成另一侧标签的同步修改)
3、Beautify(格式化html,js,css)
4、Bracket Pair Colorizer(给括号加上不同的颜色,便于区分不同的区块)
5、Debugger for Chrome(映射vscode上的断点到chrome上,方便调试)
6、ESLint(js语法纠错,可以自定义配置)
7、GitLens(方便查看git日志)
8、HTML CSS Support(智能提示CSS类名以及id)
9、HTML Snippets(智能提示HTML标签,以及标签含义)
10、JavaScript(ES6)code snippets(ES6语法智能提示,以及快速输入)
11、jQuery Code Snippets(jQuery代码智能提示)
12、Material Icon Theme(vscode图标主题)
13、React/Redux/react-router Snippets(React/Redux/react-router语法智能提示)
14、Vetur(Vue多功能集成插件,错误提示等)
15、Class autocomplete for HTML(智能提示HTML class=“”属性)
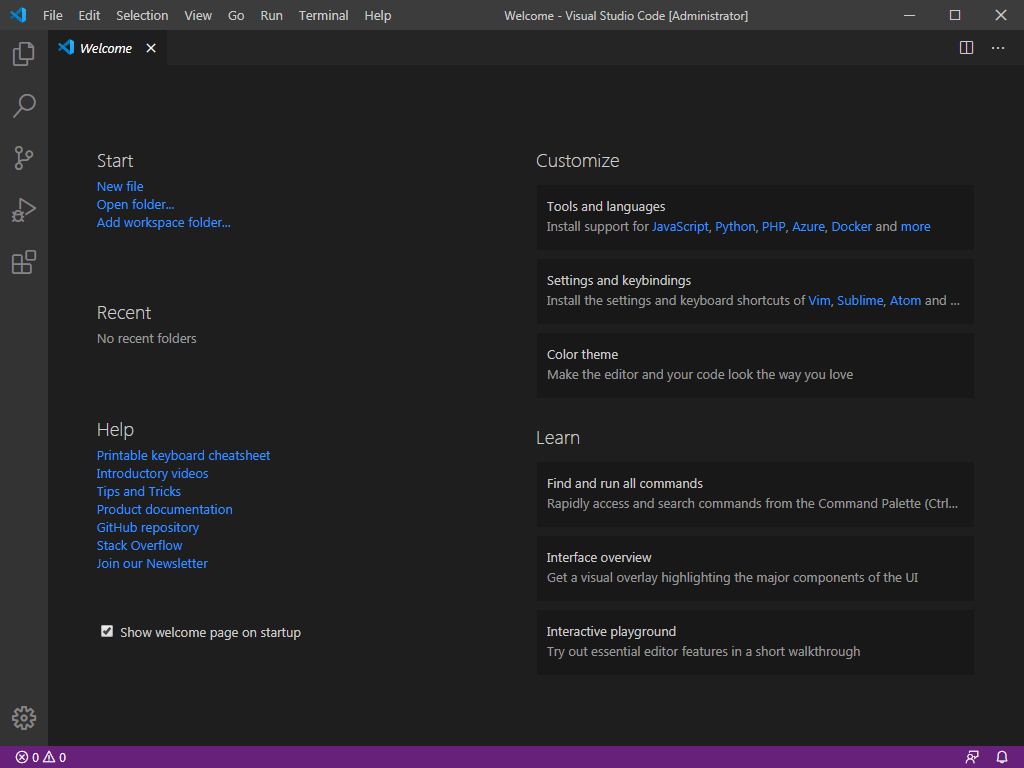
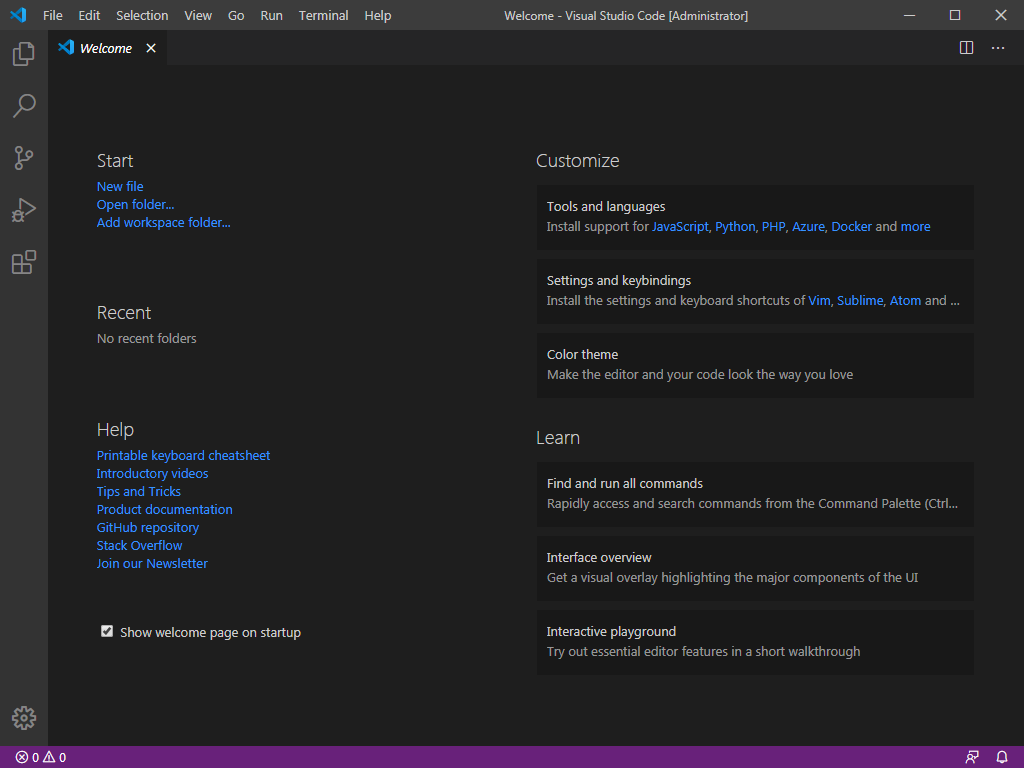
1、外观:

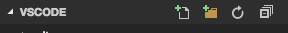
典型的vs风格的ui,支持light和dark两种theme切换。旁边按钮分别是新建、搜索、git和调试。不过功能布局情况,完全类似Atom。
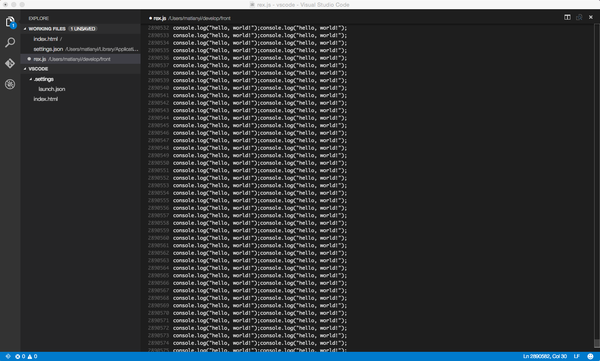
2、性能:

mac air上将近300万行代码的文件,打开需要5、6秒,浏览无卡顿,无崩溃现象,继续coding也不卡顿,go to line也不卡顿,粘贴代码会卡顿、问题不大。sublime3的最新版连打开这个文件,都要将近2分钟,根本不比了。
3、用户体验细节
这个我一点一点来说
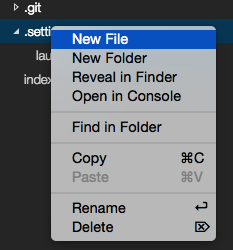
(1) 可以直接点击gui按钮或者右键进行新建file、folder这样的操作。(以前的sublime这方面比较差)


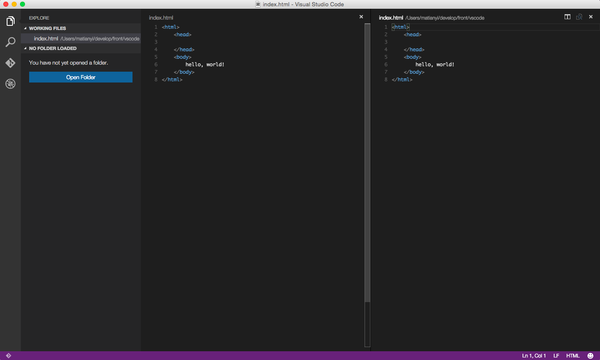
(2) 直接分离tab和关闭tab

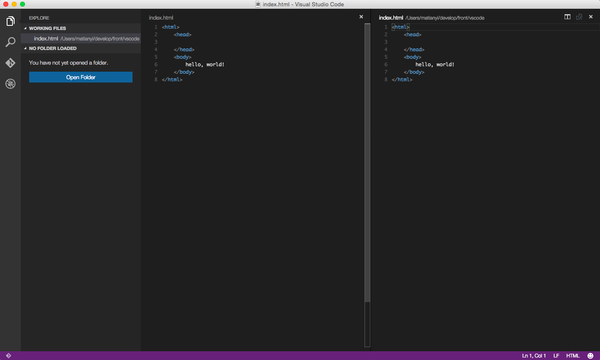
左边的按钮可以直接split窗口。。比Sublime方便多了。右边的x可以直接关闭标签。
然后左侧还可以看到一个大的蓝色按钮,可以直接Open Folder,也比较爽。。这里也就直接暗示了以Folder为项目,不然很多新手弄不清楚打开文件、打开Folder什么的。

(3) 无插件化的代码diff
非常强大的一个功能,目前发现两个方式可以启动diff功能。
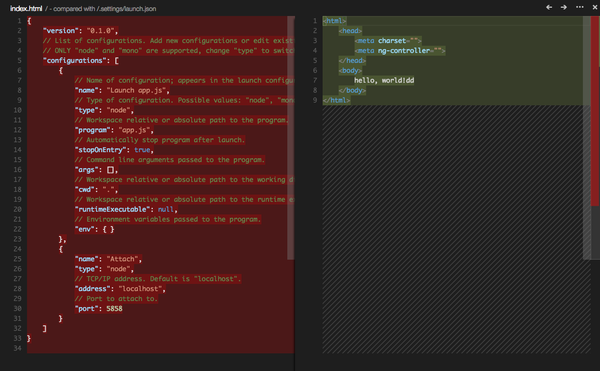
第一种是在左侧,右键文件select to compare,然后再右键一个文件compare with 'xx',就可以出现diff。第二种是git的模式下,点击右上角的switch to changes file,就可以启动diff。

然后左上角点击...按钮,会出现

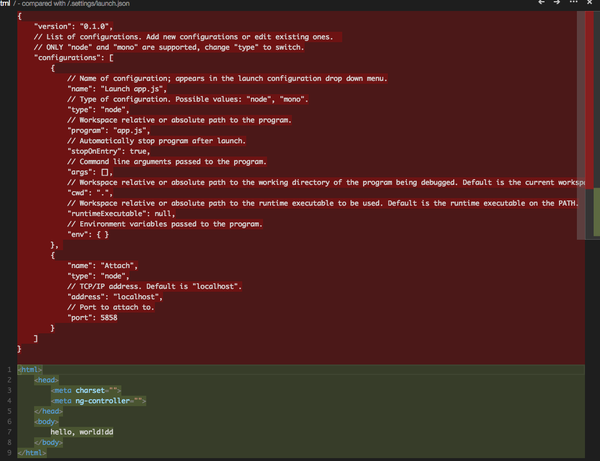
然后点击switch to Inline View,可以并到一个tab diff。

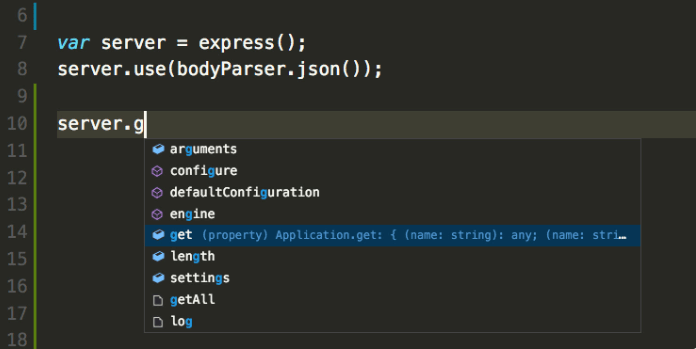
(4) 代码补全支持angular标签、支持函数说明提示
然后简单试了一下html和js的代码补全(c#试了貌似没有补全,具体的再看)
html的补全算不错的,还支持angular的标签补全。
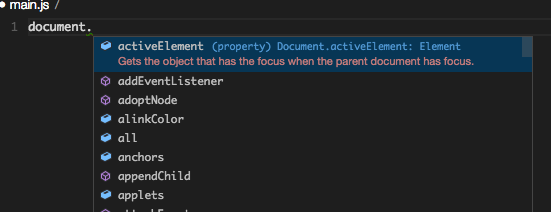
js的代码补全太帅了,直接看图吧,每个函数属性都有说明。支持node补全。。

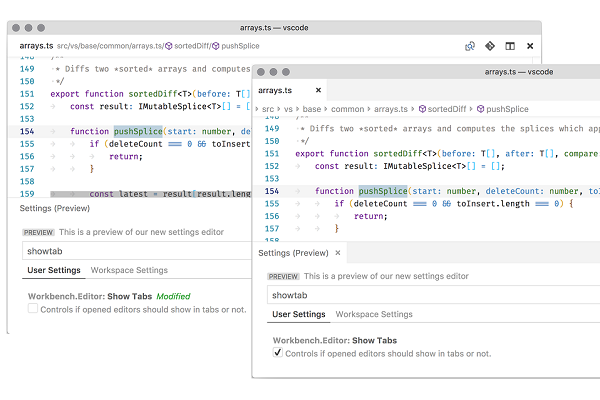
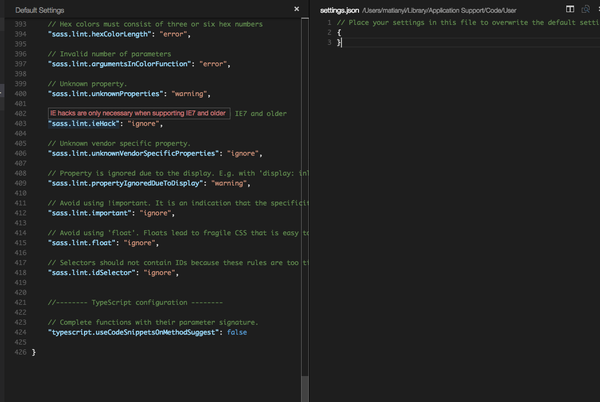
(5) 自动提示覆盖配置文件&悬浮提示
这种编辑器,自己改配置文件也是很常见的。目前,不支持对不同语言进行独立配置,都是集成在一个配置文件里面;不过支持对不同项目有不同的配置文件,支持快捷键配置。
配置的时候有两点很nice:
1、会自动打开default settings和user settings,提示让你在右侧修改覆盖自己的配置文件。这个对新手很友好、也很方便。
2、另外鼠标放到配置文件(json格式)的key上,会自动悬浮提示。

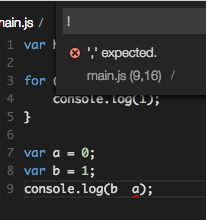
(6) 语法错误提示&格式化代码&无插件化的代码debug

内置了语法错误提示,很方便。
右键代码区域支持自动格式化代码,挺不错的。
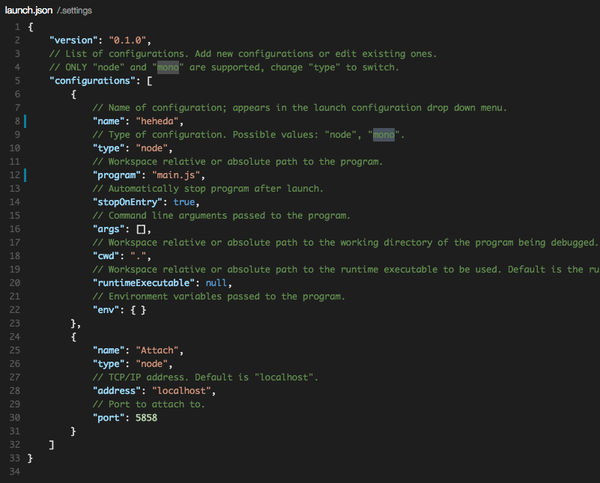
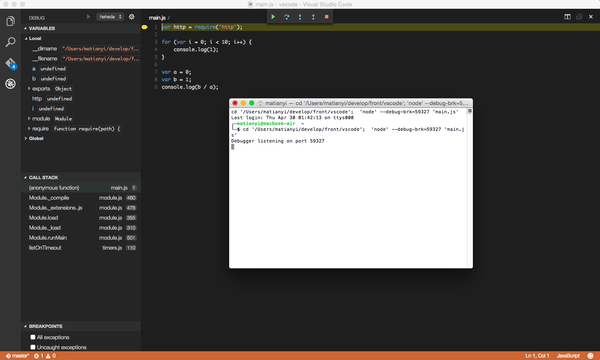
编辑器还带了原生的debug功能。
目前来看,配置文件主要是前端开发方面的配置,debug支持node和mono(.net)。
开启debug功能,必须要mono3.0安装好,我光调试node也要安装,不清楚为什么。
点击左侧的debug按钮,会自动在目录下生成debug的配置文件!

按照自己所需修改好,然后左侧选择要debug的配置,然后就跑起来了。

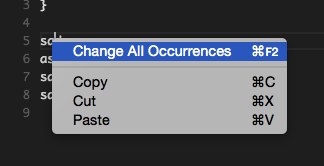
(7) 支持简单的多行选择
在单词上右键change all occurrences,然后就可以选择多行了。


-现在唯一的问题就是不支持大家最关心的插件化,但是这只是刚开始,只是第一版,插件化对微软来说也应该只是分分钟。而且第一版放出来就支持插件化意义也不大,因为开发者们也都不知道微软要做这个东西,第一版放出来也没啥插件。我要是微软,第一版也不放,后续版本赶紧加进来就好,只要用户多,都不是事儿。而且右下角直接有一个笑脸可以拿来反馈信息,所以大家有什么想反馈的,直接点那个按钮。
-综上,说完了一些吸引人的feature,放上我个人对其的初步评价,一个预期。
-首先,免费开放肯定是非常好的消息,sublime毕竟是收费的,sublime 3连无限期免费试用都不行了。
-其次,插件化、语言独立配置要赶紧加到日程里面,搞出来,这才是大炮。不过,以微软的水平,这个应该完全不是问题,而且官方文档里面也已经说了,这个是在日程上的事情。
-再其次,用户体验的细节上,微软肯定是完爆sublime的,见上文。
-最后,对前端开发、node、c#比较友好。以前搞前端开发的,特别是mac和linux的开发者,应该会比较倾向于这个了,估计很多都会把常用编辑器从sublime换到这个了。c#开发者的话,应该还是在windows上的开发者才会用的多,对他们而言,当做一个快速的编辑器不错,比vs本身打开方便多了。
其他语言方向的,如果之前用sublime的,可能会比较多转到这个。如果这款编辑器微软真的比较重视的来发展、推广,支持插件化、语言独立配置之后,应该喜欢用sublime来开发python、ruby、go等等那批开发者都会切换到vscode。

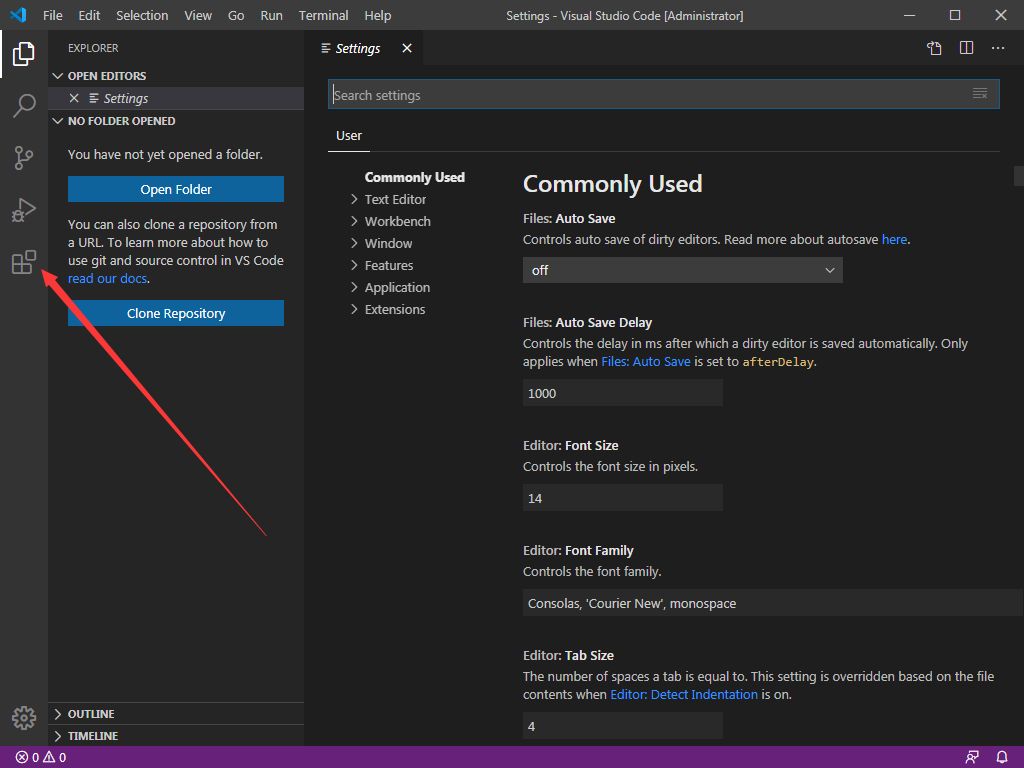
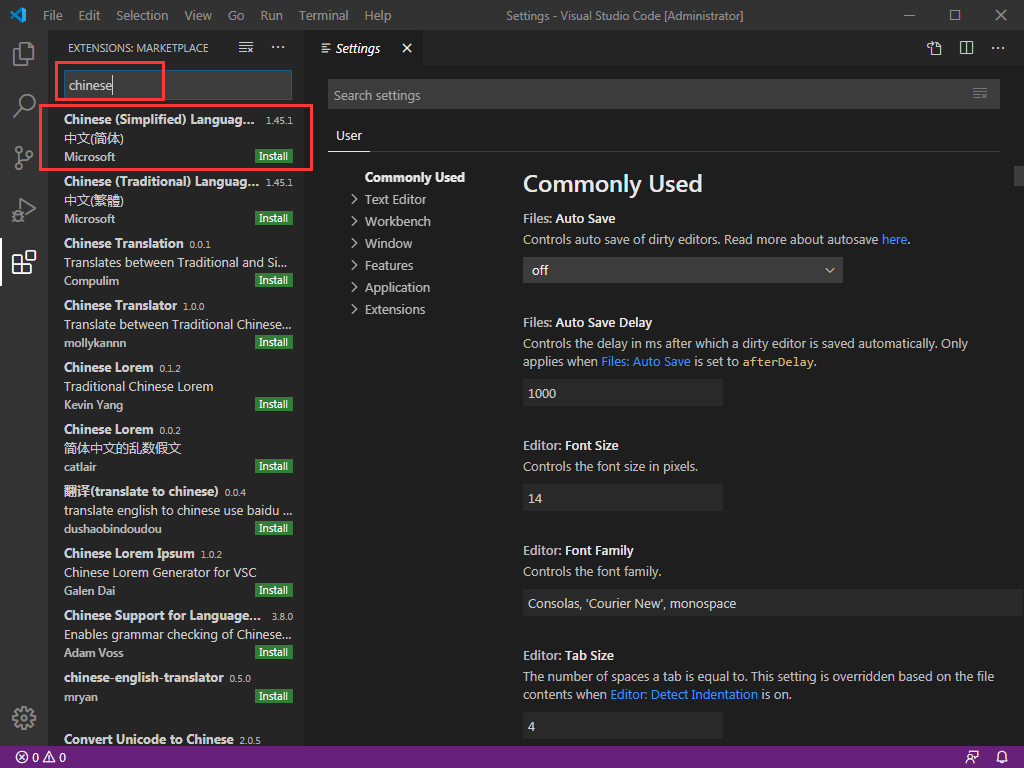
1、在软件主界面,点击插件按钮

2、在右侧图示搜索框搜索 Chinese, 在弹出的选项中选择第一个中文简体

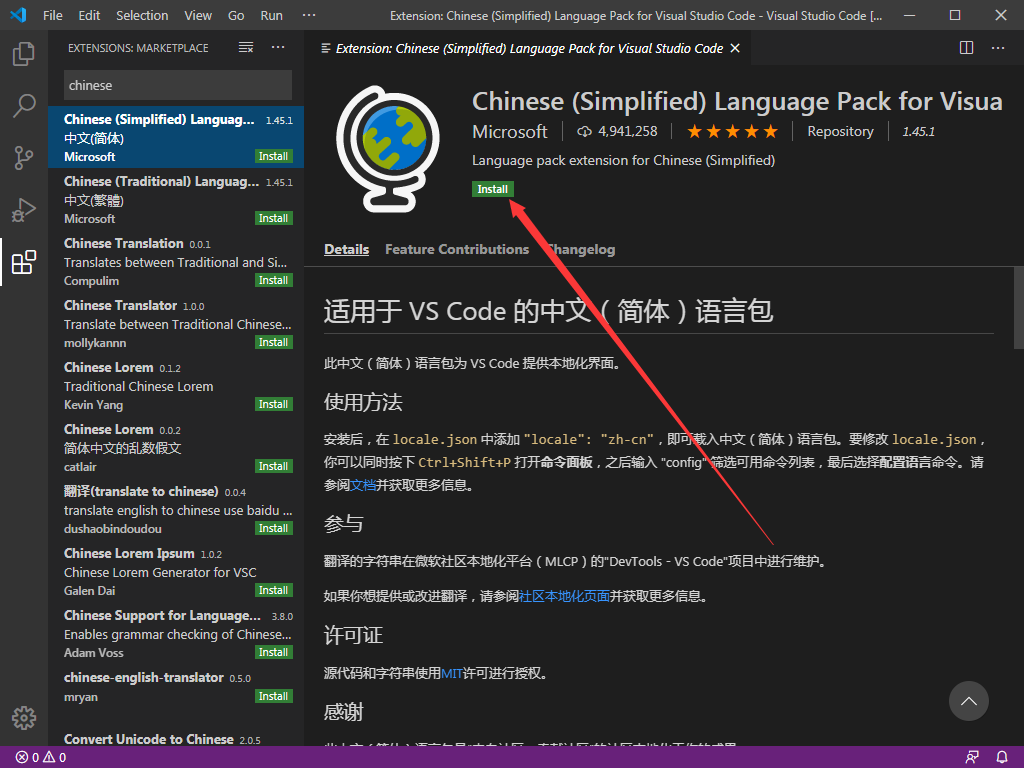
3、然后右边会弹出如下图安装界面,接着点击 Install 安装

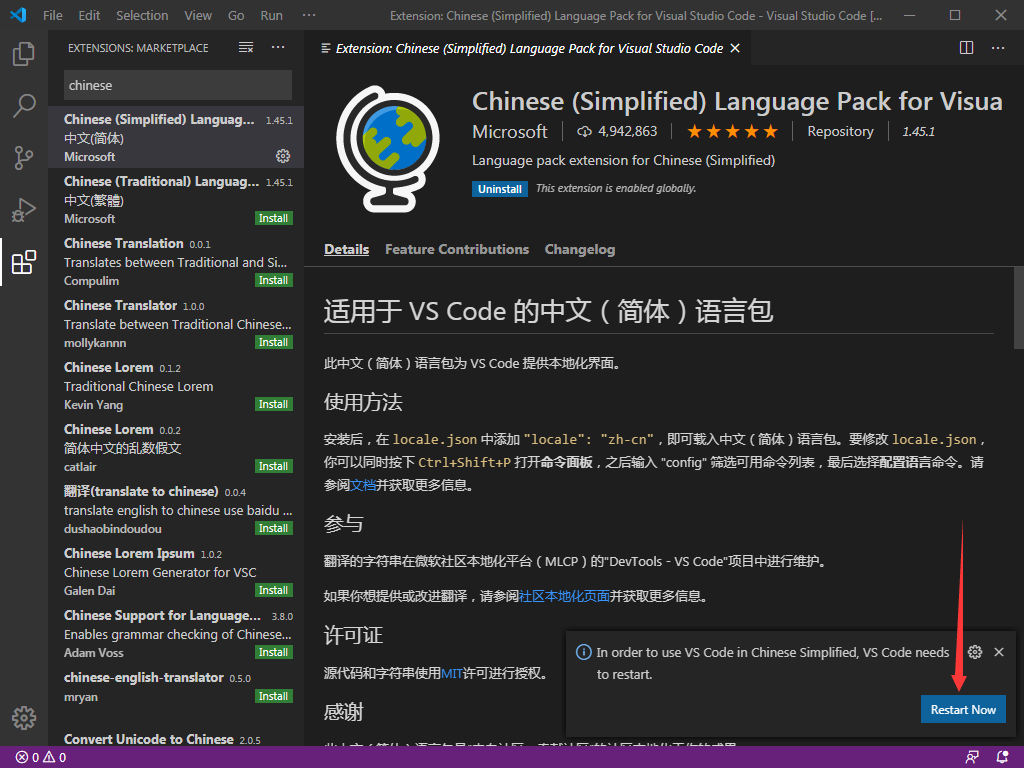
4、安装完毕后会有如下提示,点击restart now

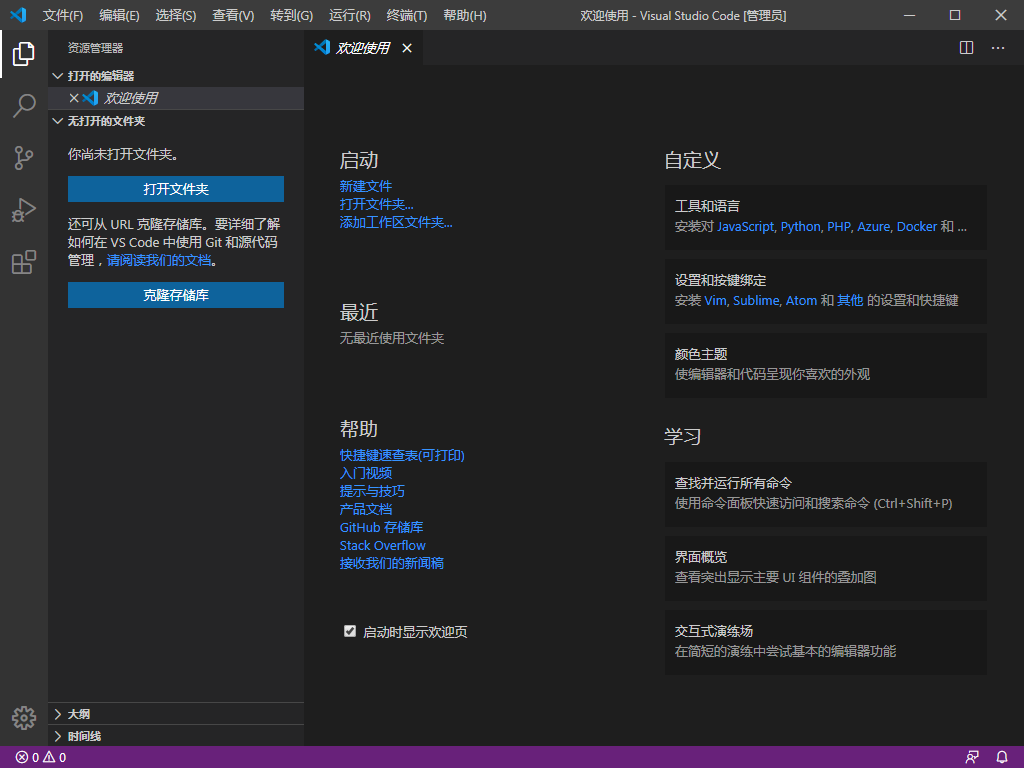
5、界面语言修改成功

 立即查看
立即查看108MB/国产软件
2021-12-10
 立即查看
立即查看1.74GB/国产软件
2021-01-12
 立即查看
立即查看896MB/国产软件
2021-02-25
 立即查看
立即查看88.18MB/国产软件
2021-01-14
 立即查看
立即查看379MB/国产软件
2021-02-04
 立即查看
立即查看12.38MB/国产软件
2021-03-27
 立即查看
立即查看246.13MB/国产软件
2021-02-24
 立即查看
立即查看231.41MB/国产软件
2021-03-11
 立即查看
立即查看2.54GB/国产软件
2021-01-12



UPUPOO激活码领取软件77.98MB / 2021-02-06
点击查看Photoshop 2020破解版1.9GB / 2021-01-04
点击查看Maya2021最新版1.86GB / 2021-02-03
点击查看Xshell7激活破解版88.18MB / 2021-01-14
点击查看RPG Maker MV全能修改器507KB / 2021-01-05
点击查看OC渲染器4.0破解版114.83MB / 2021-01-15
点击查看AI全自动剪辑软件破解版121MB / 2021-02-19
点击查看Auto Unlocker破解版35.7MB / 2021-11-12
点击查看diskgenius专业版38.7MB / 2021-09-25
点击查看方方格子Excel工具箱下载94.55MB / 2021-02-04
点击查看Photoshop 2020破解版1.9GB / 2021-01-04
点击查看CorelDRAW2021破解版727.34MB / 2021-01-16
点击查看