

Hype 4 Mac是一款专业免费的多功能HTML5动画制作软件,这款软件操作简单,只需通过简单的拖拽和选择就能够帮助用户轻松创建HTML 5和复杂动画效果,并且还可以导出成gif动图。,非常适用于网页、信息图表、演示文稿、数字杂志、广告、iBook等场景。
Hype 4支持时间轴、层等编辑方式,能够让用户无需靠任何flash插件与任何编码,即可在所有现行浏览器以及 iPhone和iPad等移动设备上输出HTML5内容,同时还能够使用各种动作在不同的场景中转换,或是创建关键帧,对于新手用户十分友好。

- 响应式布局
- 用于创建可重用元素的符号
- 用于主内容的持久符号
- Sprite 表/图像序列导入
- Waypoints
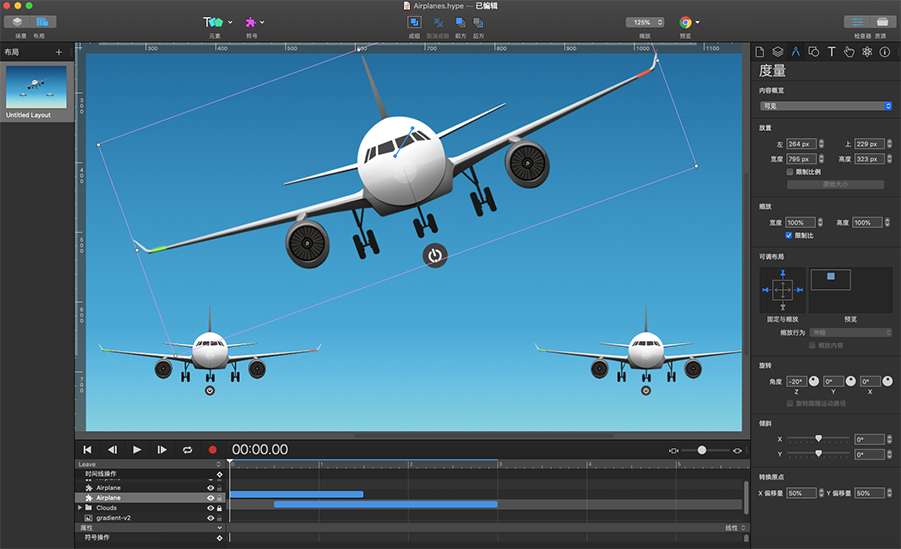
- 物理量
- 可编辑的定时功能
- 可定制的界面
- 网格系统
- 高级导出
- 用于 JS 运行的 CDN
- 广告系统插件
- 备用图像
- 外部编辑器
- 行为
- 模板
- HTML 数据属性
- OAM 导出
- APNG 导出
- 视频比特率/编解码器选项
- 及更多功能!

一、快速动画设计:
简单易用的、基于关键帧的动画系统
记录模式可监测您的每次移动,从而根据需要自动创建关键帧
创作贝塞尔路径的自然运动曲线
为组织和工作流制作场景
利用多个同时时间线的功能来运行动画
二、添加互动性:
操作句柄启动和时间线控制,场景切换,或是运行自定义的 javascript
可视化地构建操作句柄来响应轻触、点按和动画事件
三、创作绝妙的内容:
基于 WebKit 的“所见即所得”式场景编辑
智能导引、排列和缩放工具
轻松集成视频和音频,得到出色的多媒体文稿
最前卫的效果:模糊、色相转换、亮度、饱和度、阴影、倒影和 3D 变换
向项目添加 Google 字体或使用自己的 CSS Web 字体
具有可调布局系统,可缩放内容以适合屏幕大小
支持 Retina 分辨率的图像
四、完美契合移动设备:
Hype 的 HTML5 输出可在移动设备上高效运行
轻松添加扫动和触摸操作
将拖动事件绑定到时间线位置,实现丰富的交互效果
在 iPhone 和 iPad 上,利用免费的 Hype Reflect 伙伴 iOS 应用程序预览您的项目
Hype Reflect 的镜像模式可在您编辑的时候实时显示出编辑的效果
五、可编码进行扩展:
编辑任何元素的 InnerHTML
集成的 JavaScript 编辑器用于编写由用户操作触发的自定义功能
使用 Hype 的 JavaScript API 控制场景、时间线以及更多内容
六、导出为 HTML:
输出最新的 HTML5、CSS3 样式和 JavaScript
内容可在包括从 IE 6 到最新版的 Chrome 在内的所有浏览器上运行
自包含目录包括您文档的所有资源和 JavaScript
通过复制和粘贴 HTML 的 3 行添加到现有页面中
非常适合广告,在移动设备上速度较快:最小的文稿仅为 24 KB(经压缩),并只需 3 次网络连接即可下载完成。
直接发布到 Dropbox 来共享您的作品
七、Hype 还可以导出:
iBooks Author 小组件
视频
动画 GIF
一、可离线制作
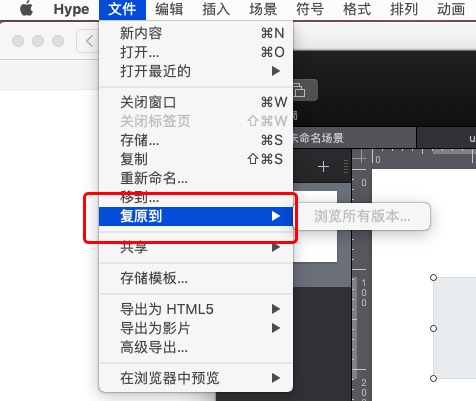
相比于目前大多数H5制作软件,如凡科、Mugeda、epub360的网页在线制作方式,Hype是一款独立的软件,可在电脑上进行离线制作并保存,减少了网络的限制、从而避免突然的制作卡顿和未及时保存导致的文件丢失,另外Hype还可以找到制作历史版本,进行复原,给人满满的安全感呀。

二、可通过多种方式实现交互
Hype怎么制作交互动画呢,有哪几种方式?
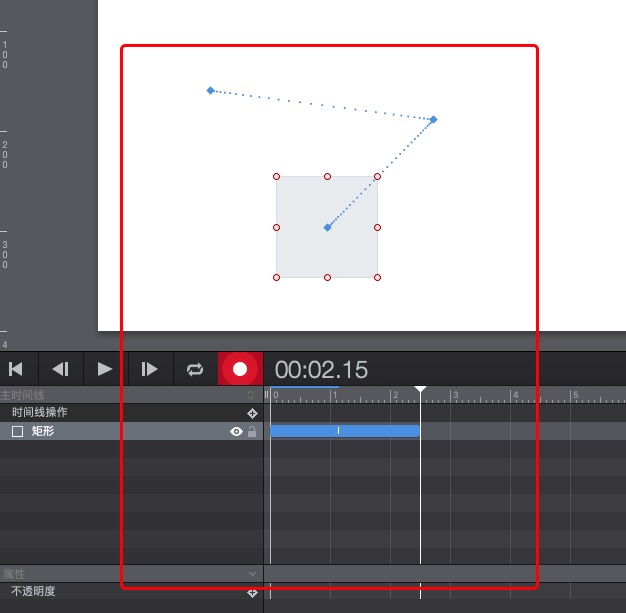
1、关键帧动画方式。通过点击录制按钮录制元素的属性状态变化,从而实现网页动画交互。

2、在元素上添加触发事件。将动画事件绑定在元素上,元素发生特定变化时触发动画交互效果。
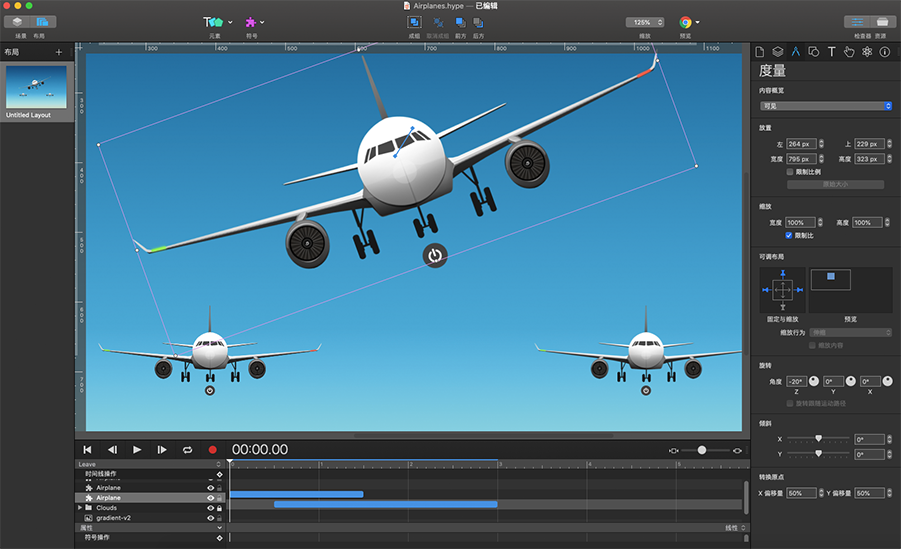
3、物理引擎实现交互。通过Hype的物理量检查器,为元素添加各种物理量,如重力,可以实现出各种奇妙的交互动效。

4、通过JavaScript进行交互,Hype可通过往资源库中添加外置的JavaScript文件,以此来实现各种特定的交互效果,如图片拖拽排序效果等。

一个网页优秀与否,在于网页功能实现之时,能否让用户用着舒服。Hype通过图形化的界面,提供多种方式,非常简单地去实现网页的动态交互,在增加网页实用性的同时,还能提升用户体验。
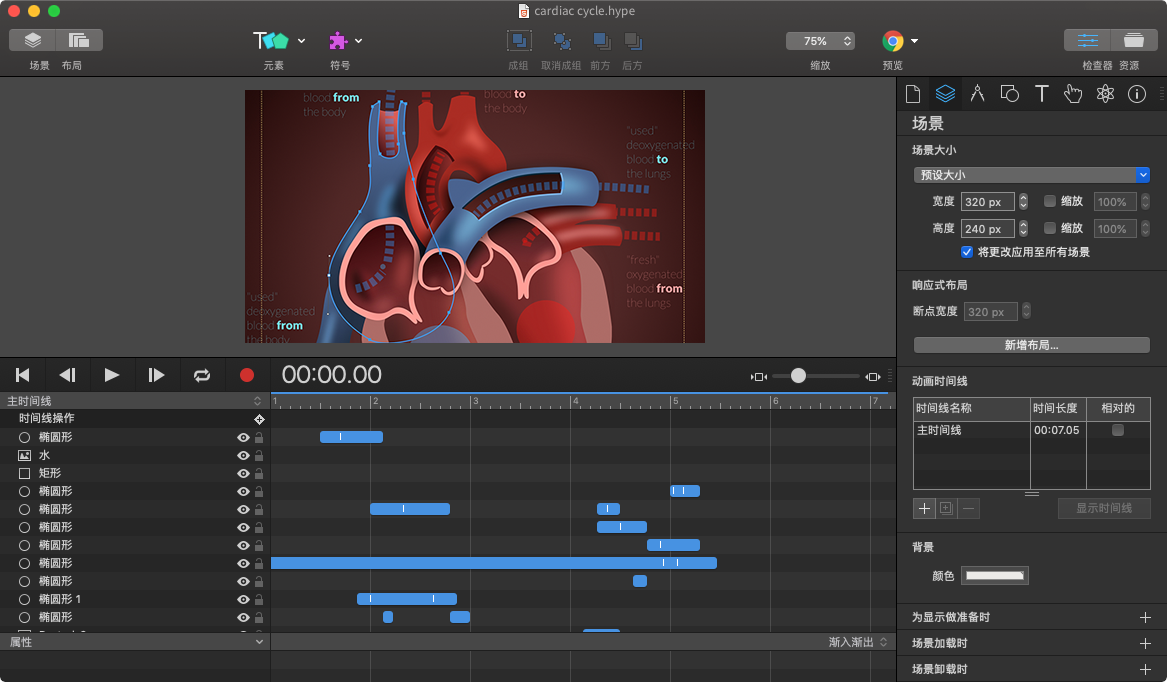
三、制作简单易上手
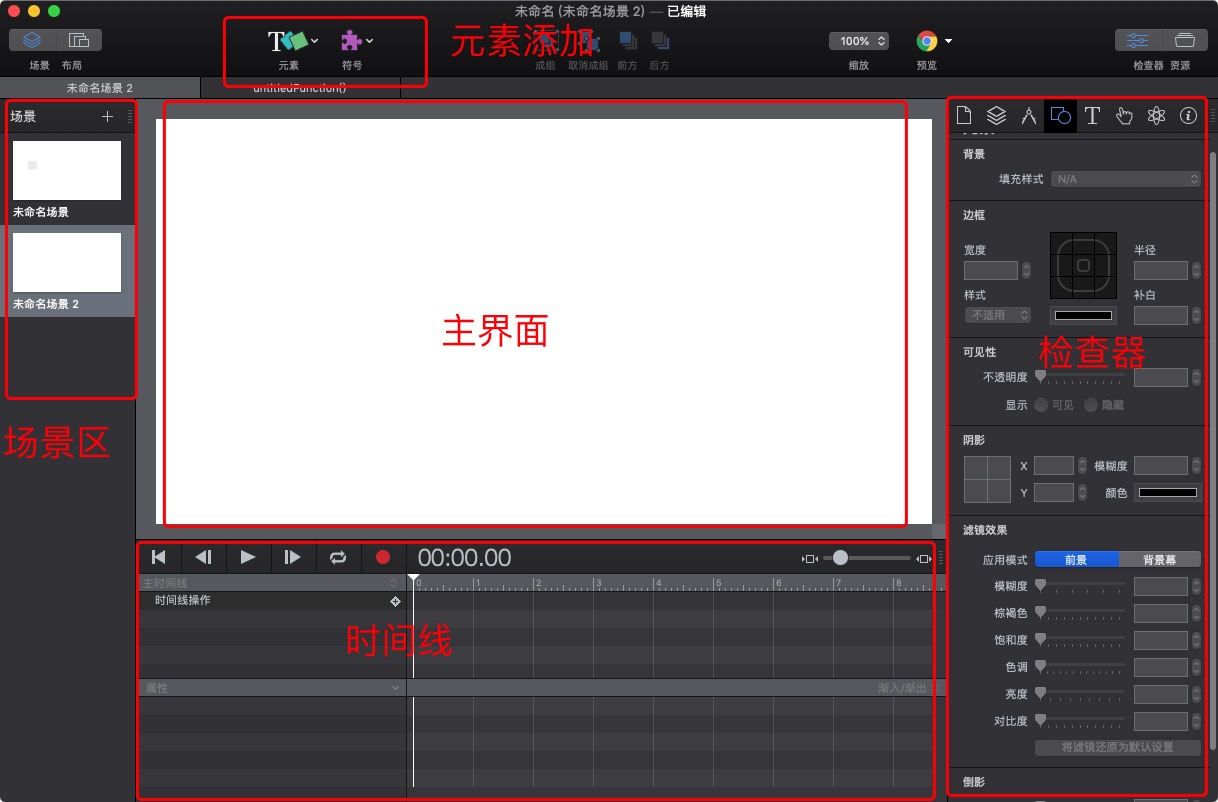
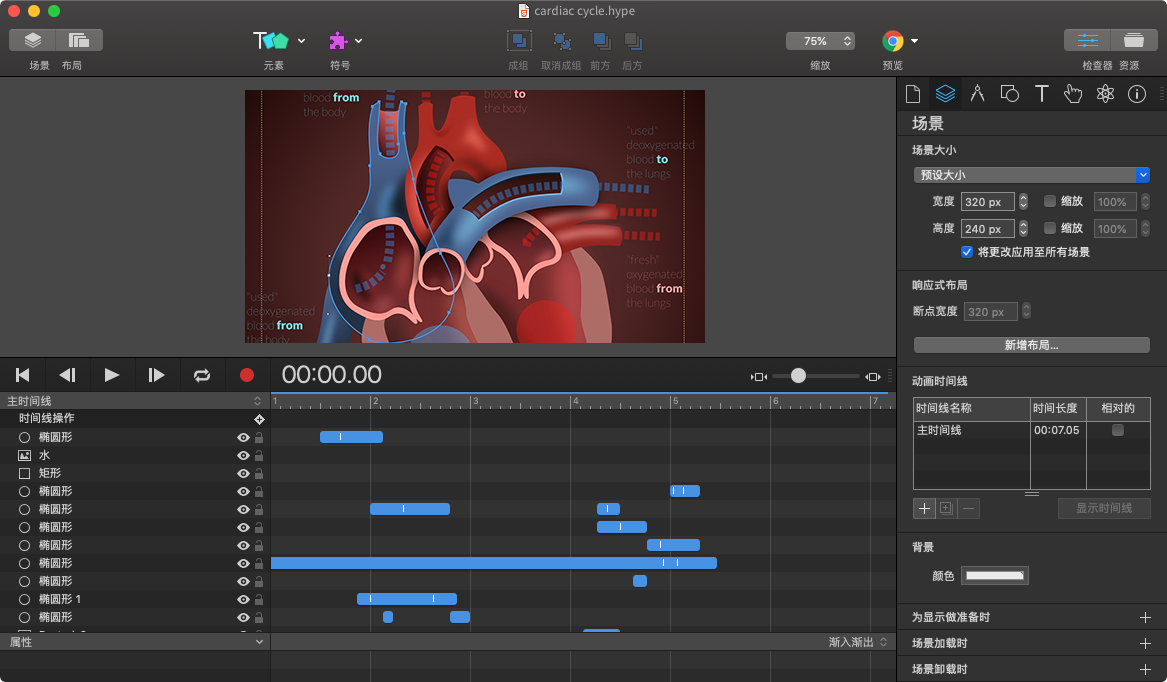
软件界面简单直接,分为五大区:左侧场景区、上方元素添加区、中间的主界面、下方的动画时间线区以及右侧的各项Hype检查器。

一、选择字体
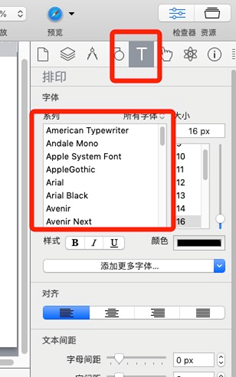
默认情况下,Hype提供了一组被认为是“ Web安全”的字体,这些字体 是可以在各种浏览器上使用,以及所有iOS设备上可用的一组字体,设备兼容性非常高,具体字体选择方式如下图1所示。
首先选中需要修改字体的文本,然后在Hype右侧菜单中,切换到“排印”选项卡,可选的字体如图1红框所示,点击字体即可切换被选中的文本的字体样式。

二、添加字体
当然,大家除了使用Hype文本检查器中提供的默认字体外,还可以通过添加第三方网络字体服务提供的代码来向Hype软件中添加字体,具体操作步骤如下。
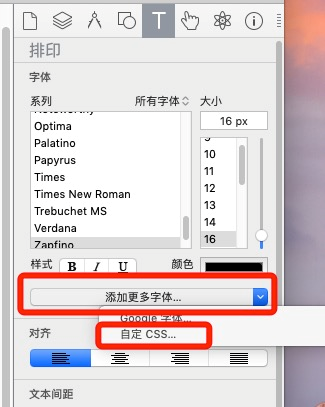
在“排印”选项卡中,点击“添加更多字体”,然后选择“自定义CSS”,如下图2所示。

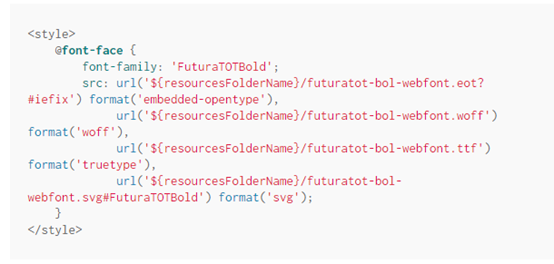
然后准备好需要添加的字体的CSS样式代码。下面小编使用Futura Bold字体的CSS代码来进行演示,具体代码如下图3所示,大家可以通过访问“www.blog.fontspring.com”来获取更多其他字体的CSS样式文件。

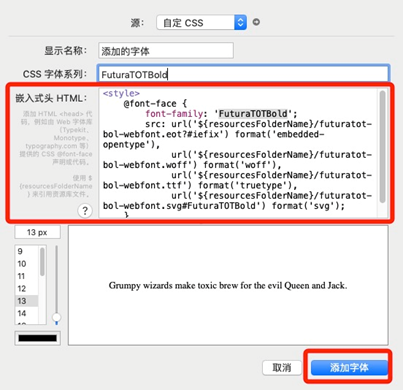
在打开的CSS添加页面上,输入“显示名称”、“CSS字体系列”,这2个可随意输入。然后在“嵌入式头HTML”框中输入字体的CSS样式代码,完成以后,点击“添加字体”即可,如下图4。

三、编辑和删除字体
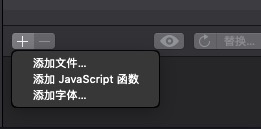
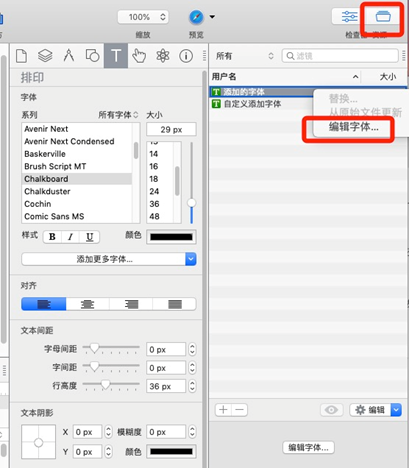
既然Hype支持添加字体,那么支不支持编辑更新和删除已有字体呢?当然也是可以的。首先点击Hype右上角的“资源”按钮,打开资源窗口,如下图5红框所示。然后鼠标右键点击需要更新的字体,点击“编辑字体”即可进入CSS样式代码编辑页面。

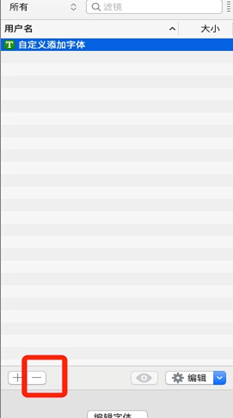
删除字体也很简单,点击图6红框标出的“减号”就可以对选中的字体进行删除。有兴趣尝试的小伙伴们可以在下载页面进行Hype下载试用。

 立即查看
立即查看12.29GB/国产软件
2021-02-07
 立即查看
立即查看2.4GB/国产软件
2021-01-13
 立即查看
立即查看131.5MB/国产软件
2021-08-18
 立即查看
立即查看57.7MB/国产软件
2021-03-13
 立即查看
立即查看204MB/国产软件
2021-01-26
 立即查看
立即查看1.54GB/国产软件
2021-01-26
 立即查看
立即查看867.3MB/国产软件
2021-01-13
 立即查看
立即查看62.7MB/国产软件
2021-01-13
 立即查看
立即查看83MB/国产软件
2021-09-06


UPUPOO激活码领取软件77.98MB / 2021-02-06
点击查看Photoshop 2020破解版1.9GB / 2021-01-04
点击查看Maya2021最新版1.86GB / 2021-02-03
点击查看Xshell7激活破解版88.18MB / 2021-01-14
点击查看RPG Maker MV全能修改器507KB / 2021-01-05
点击查看OC渲染器4.0破解版114.83MB / 2021-01-15
点击查看AI全自动剪辑软件破解版121MB / 2021-02-19
点击查看Auto Unlocker破解版35.7MB / 2021-11-12
点击查看diskgenius专业版38.7MB / 2021-09-25
点击查看Photoshop 2020破解版1.9GB / 2021-01-04
点击查看方方格子Excel工具箱下载94.55MB / 2021-02-04
点击查看CorelDRAW2021破解版727.34MB / 2021-01-16
点击查看