

Mockplus经典版是一款专业免费的PC端原型图设计软件,该软件功能丰富、无需学习即可快速上手,使用户更好表达自己的设计,同时Mockplus还拥有着完全可视化的交互设计,所见即所得,更是封装了近200个组件与3000个以上的图标素材,让原型交互设计能够更加轻松便利。
Mockplus也名为摹客,能够适合软件团队、个人在软件开发的设计阶段使用,并且该软件还内置了审阅协作、无缝真机预览、素描风格、基于组件的交互、模版重用等多种功能,同时支持Windows、Mac等跨平台使用,是极为优秀、简洁、快速的原型设计工具。

1、交互快
拖一拖,交互设计从没有这么简单
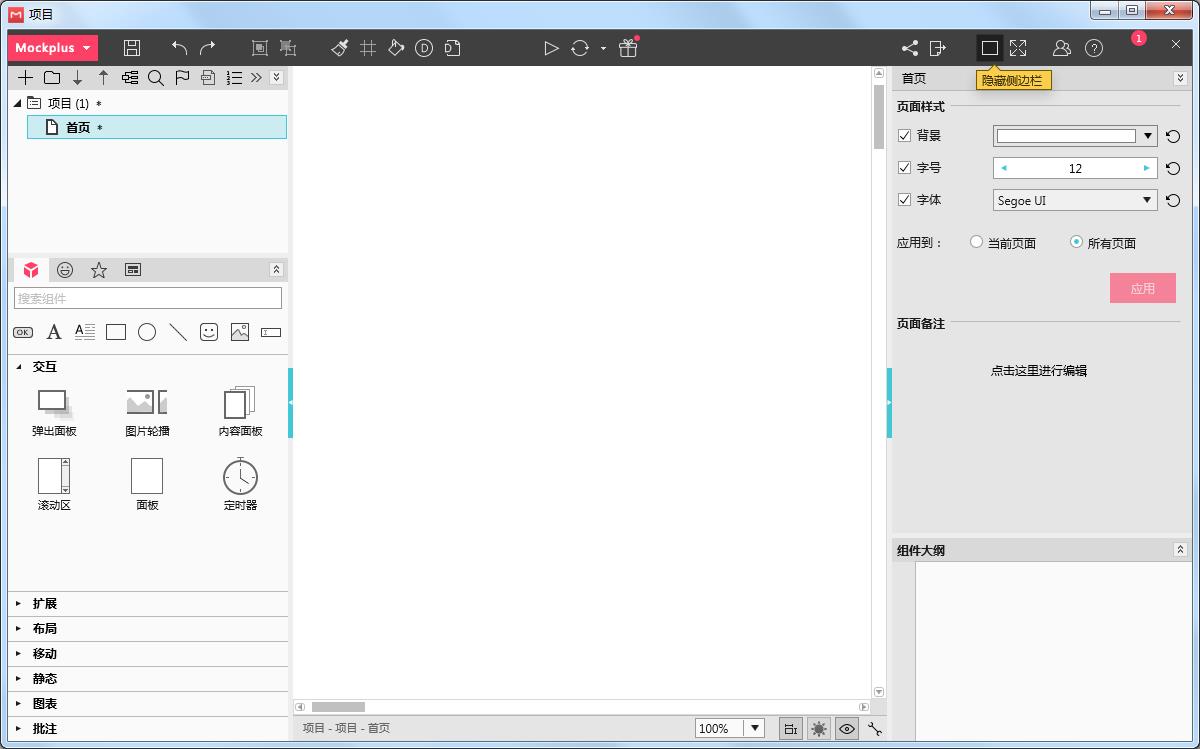
Mockplus中的原型交互设计完全可视化,所见即所得。拖拽鼠标做个链接,即可实现交互。同时,Mockplus封装了弹出面板、内容面板、滚动区、抽屉、轮播等系列组件,对于常用交互,使用这些组件即可实现。
2、设计快
放一放,原型图轻松呈现
Mockplus封装了近200个组件,提供了3000个以上的图标素材。作图时,只需要把这些组件放入工作区进行组合,一张原型图即可以迅速呈现。把思路用在设计上,无需为制作一个组件而劳心费力。
3、演示快
扫一扫,立即在手机中预览原型
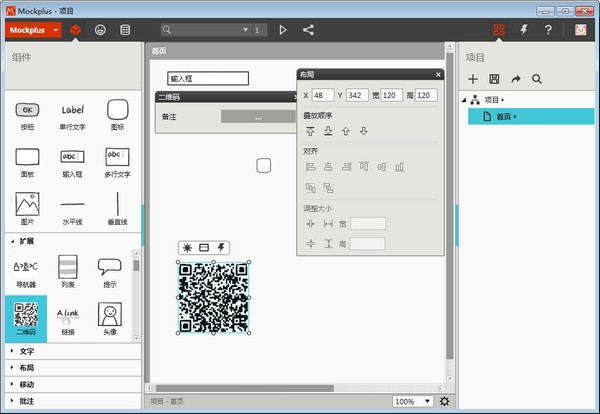
扫描二维码,原型即可在手机中演示。同时支持在线发布为HTML,一个网址即可分享给同事或客户,也可导出HTML离线演示包。
4、上手快
用一用,马上就会了
关注你的设计,而非工具。你不需要任何学习就可以轻松上手,不必为学习一个软件而成为工具的奴隶,更不必在学习、买书、培训上花费时间和金钱。Mockplus无需任何编程,小白也能快速上手。

1、审阅协作(国内独有,国外独有)
审阅,旨在解决团队项目原型设计中的沟通和协作的问题。
没有孤立的原型,更没有一次成型的原型 。当第一张原型图被设计出来之后,总是要通过讨论、修正、上报、签批等沟通活动来完善,继而发挥它的作用。怎样才能简单、高效、安全、低成本地沟通?
一般的方式中,产品人员需要把原型设计通过Emai、 QQ、 U盘等方式发送给其他团队成员查看,其他人查看后发送回意见,然后产品人员再修改,再提供新的版本。简单的例子就是通过QQ截图、批注、修正、再截图、在批注、再修正。
这种方式交流起来不够方便,也很粗放:
——你需要把原型发给团队中的4个伙伴征求意见,通过每个人QQ截图批注发来的意见,你如何管理和汇总?
——如果原型需要修改10次,那将有多少文件和意见需要管理保存?
——你的桌面上是否经常堆满了文件呢?
——你是否因为一次清理桌面删除掉了重要的资料呢?
——你是否过了一段时间后看着图片再也想不起来当时为什么这样改了?
——你的老板是否有“健忘症”,质问你谁叫你这样做的?
——……
要解决这样的问题,最佳的方式就是使用Mockplus的审阅功能。简单几步,可以完美解决这些困扰。这个步骤是:创建原型、邀请审阅、批注图钉,之后就可以协同工作了。所有的讨论、意见、版本,都会保留。
2、无缝真机预览(国内独有,国外同类产品独有)
预览是校验原型,展示原型的一个重要手段。
由于使用了较好的技术,Mockplus可以直接实现设计和移动设备之间的通讯,直接预览,不需要任何第三方设备,比如:USB数据线、蓝牙或者二维码扫描。在设计过程中,设计者拿出手机就可以随时和Mockplus对接,将原型传递到移动设备,观察原型在移动设备中的真实状态。
3、素描风格(国内独有)
Mockplus的所有200多个组件、海量图标,全部支持手绘素描风格。
手绘素描风格的表现方式,不仅是具有纸上原型的“原汁原味”,还要更为重要的意义。
在实际的原型图设计工作中,即便是高视觉保真的原型图,如果不能保证最精确的丝丝入扣的设计效果,那么,无论是对于团队成员、客户都会照成一种误解,就是:“这就是我能够看到的最终能够效果”吗?
其实,哪怕最精准的原型也不可能是最终的产品,因此高保真如果不能有效表达设计,反而有副作用,会对你的伙伴和客户造成误解和沟通问题。
对于低保证的原型,可以很好传递一种设计原则,即:“我这是草图,仅仅是原型,不是最终的产品,需要你的确认”。而手绘风格的使用,可以更好地强调这一意图,对于团队交流、客户沟通,这会有好的效果,也非常重要。
4、基于组件的交互(国内独有,国外同类产品独有)
在静态原型的的基础上,实现交互,这是更加充分表达设计思想的非常重要的方式。在交互中,可以尽可能多维度地展示设计方案,并且更为直观、容易理解。
原型的保真度,至少有2个维度去考量,一是可视保真度,二是交互保真度。Mockplus在视觉上定位于低保真,但致力于高保真的组件交互能力。这样,不仅设计人员在“画图”这个过程是简单高效的,而且表达交互时依然能够准确、完整,并同样简单上手。
Mockplus目前支持基于页面的交互和动画效果。Mockplus V2版本,将支持基于组件级别的交互和动画。并且,采取了拖曳设定动画目标,立即观察交互效果,“即拖即设定即演示”的方式,设计时方便直观,大大降低了学习成本。而同类软件,则需要较为复杂的学习过程甚至专门培训。
5、模版重用(国内独有)
对于原型设计工具的使用者而言,大量重复地进行组件属性的设置,重复地组合组件,重复地创建一样基础特征的页面,是痛苦的事情,同时也导致生产力底下。
Mockplus V2支持模版功能,利用模版,可以把当前的设计存入模版库,下次使用时,直接拖入工作区即可。这样,大大降低了工作量。不仅如此,模版还可以分享到团队的其他成员已经所有Mockplus所有注册用户,从而提高整个团队乃至所有用户群的生产力。
V2版本支持组件、页面、图片素材三个方面的模版和重用(国内独有)。
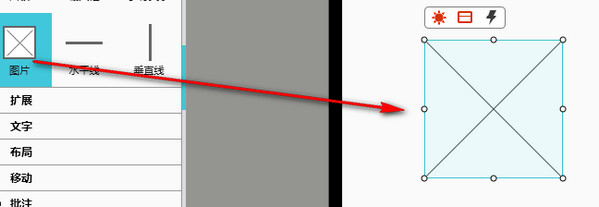
1、在Mockplus中的左侧工作区,选择“图片”组件,将它拖入工作区。

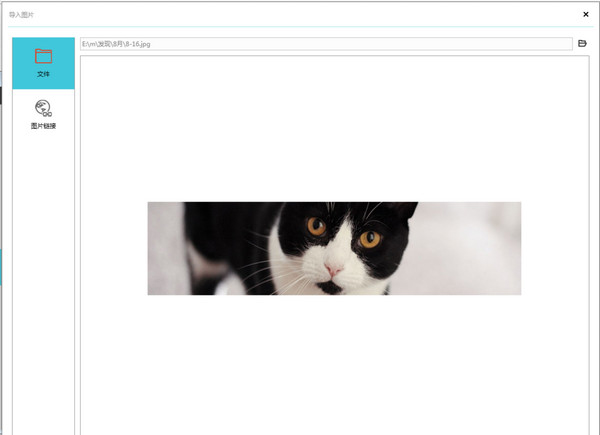
2、双击这个图片组件,弹出图片选择对话框,选择你要导入的图片。

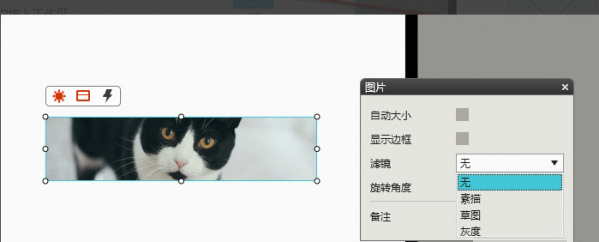
3、此时图片已经导入。你还可以选择滤镜,如素描,使图片呈现素描效果。

1、查看分组
在项目首页左侧的列表上,可以看到一个名为“分组”的分类。此分类下会展示你所有的分组。

2、对项目进行分组
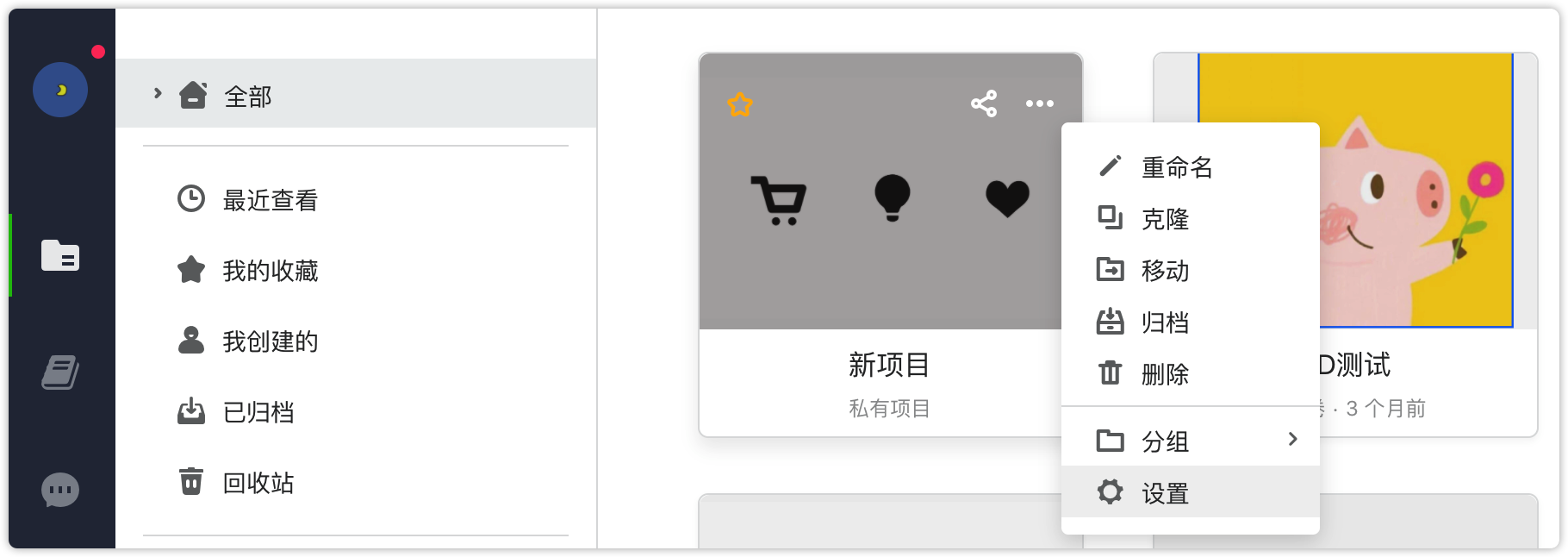
点击封面右上角的“更多”图标,选择“分组”,对该项目进行分组。

3、新建/删除分组
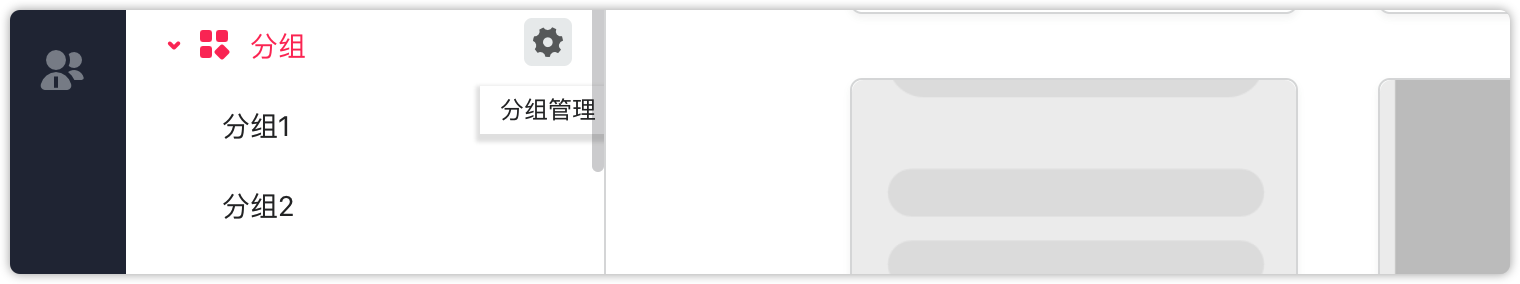
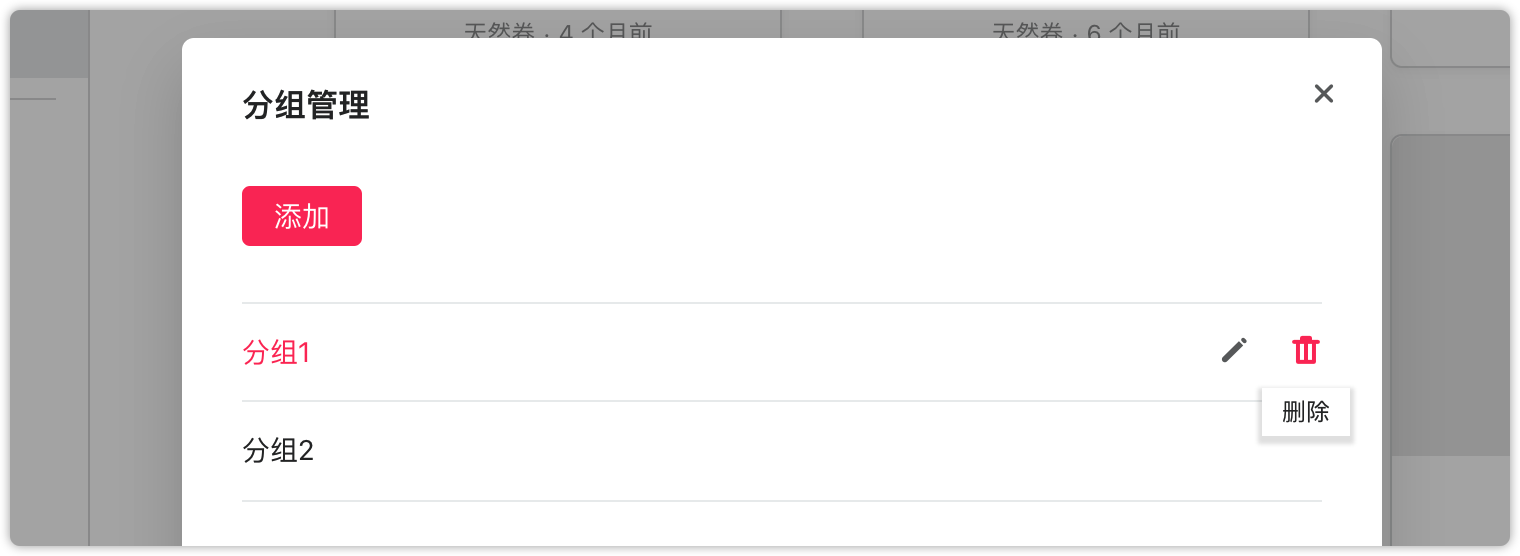
在左侧列表上,将鼠标移动到“分组”一栏,会出现设置图标。

点击后,在弹窗上点击"添加",即新建分组。点击“删除”图标,即可删除分组。注意,删除分组并不会删除分组内的项目,这些项目将变为无分组状态。

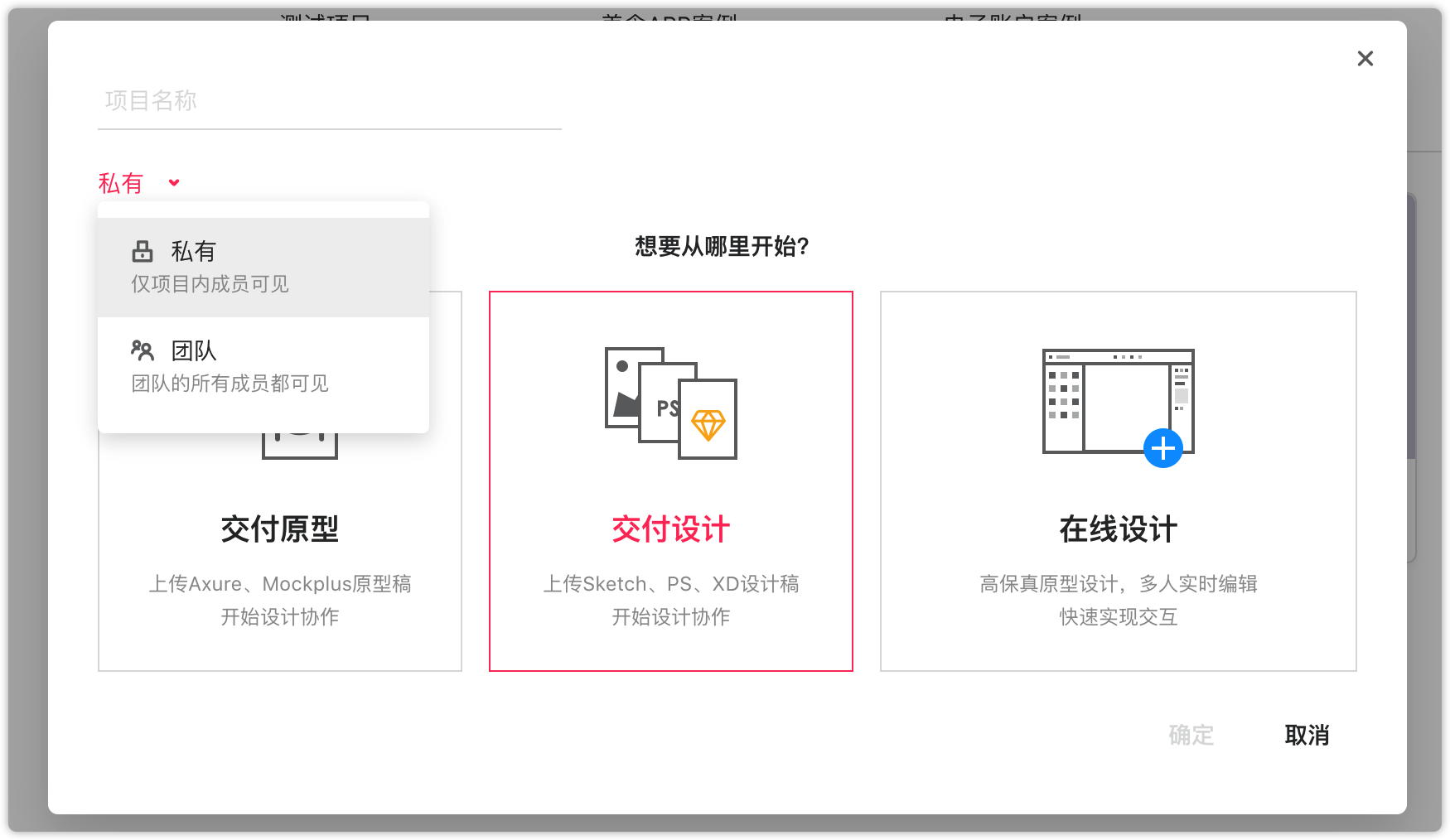
一、项目类型设置
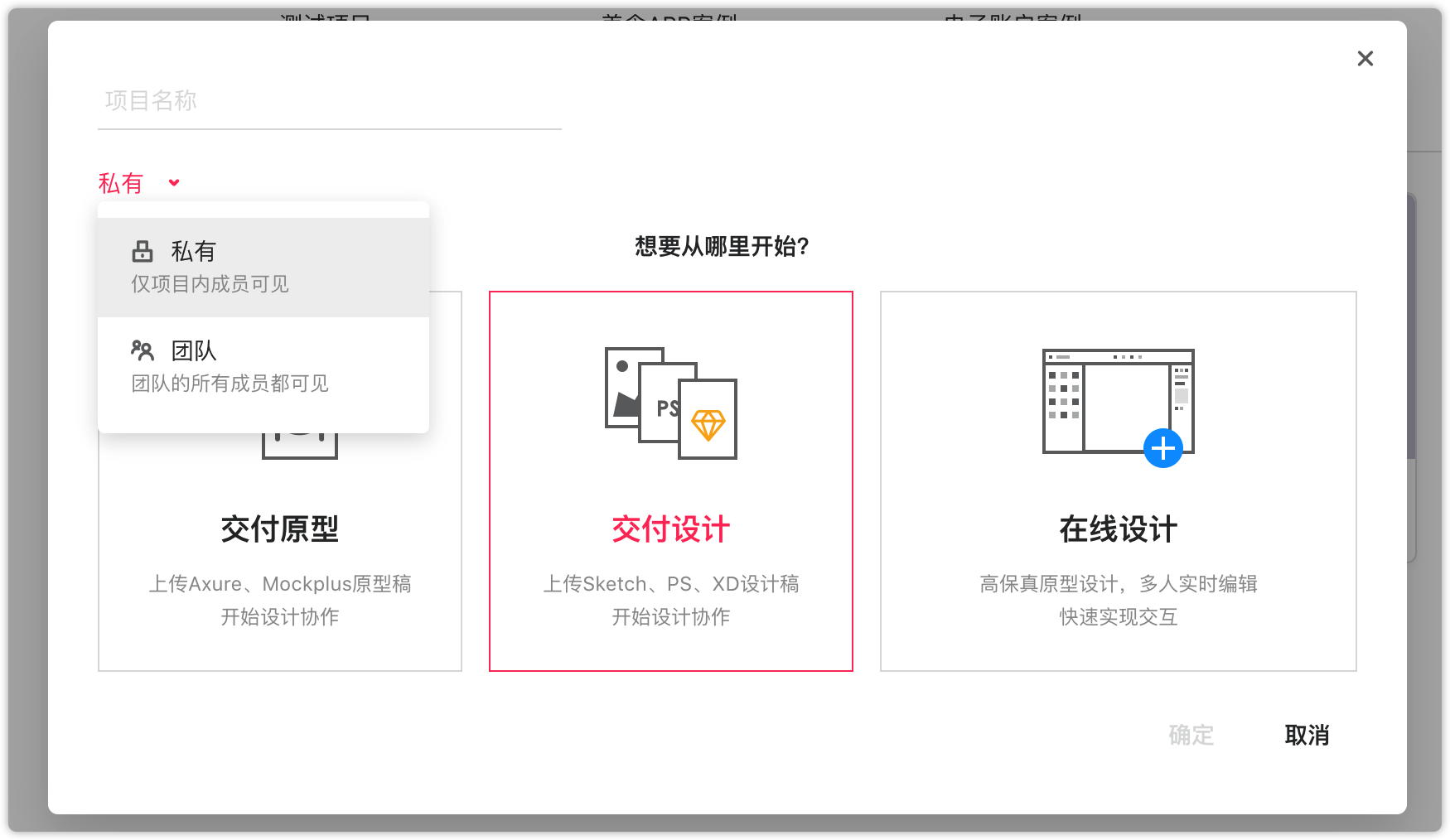
创建项目时,可以选择该项目是私有项目或团队项目。
1、私有项目:仅项目内成员可见;
2、团队项目:团队的所有成员都可见。

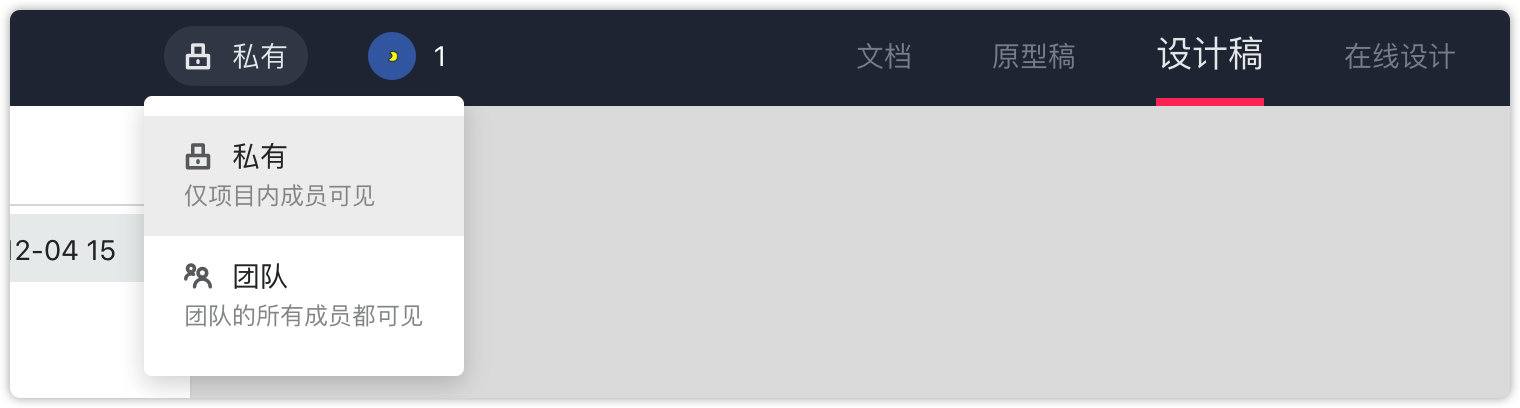
也可在项目中修改该项目的团队可见权限。(注:设置项目为私有或者团队的权限只限创建者、超级管理员和管理员。)

还可以在封面右上角的“更多”按钮上选择“详情”,在“权限”模块中可以查看和修改当前项目的权限。
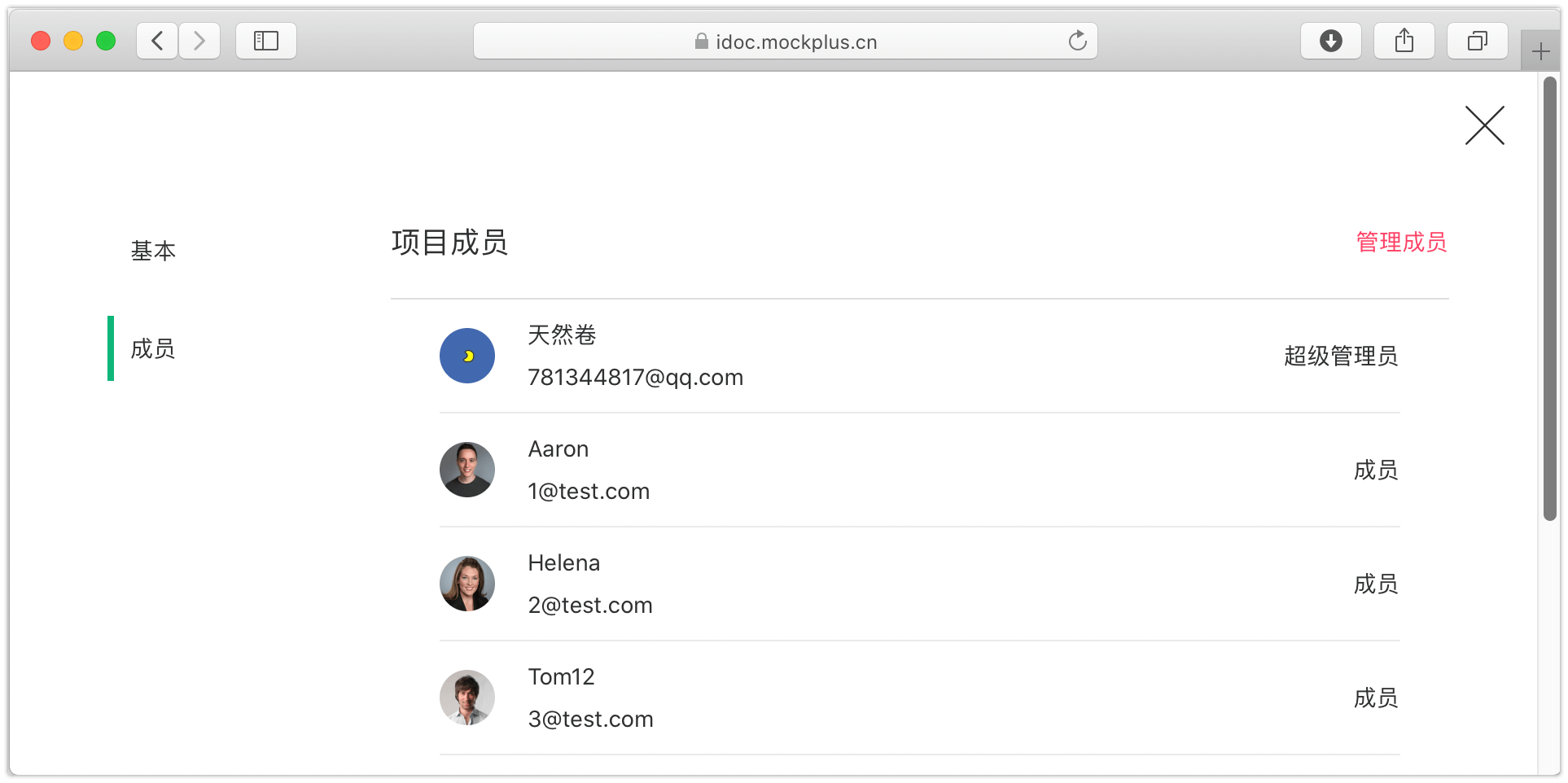
二、查看项目成员
项目成员有两个入口可以查看:
入口一:
在项目内点击头像,可快速查看、设置该项目内成员。(注:团队项目所有成员可见)

入口二:
点击项目上的“更多”按钮,并选择“详情”选项。在“成员”栏下,可查看项目成员。


三、添加/删除项目参与成员
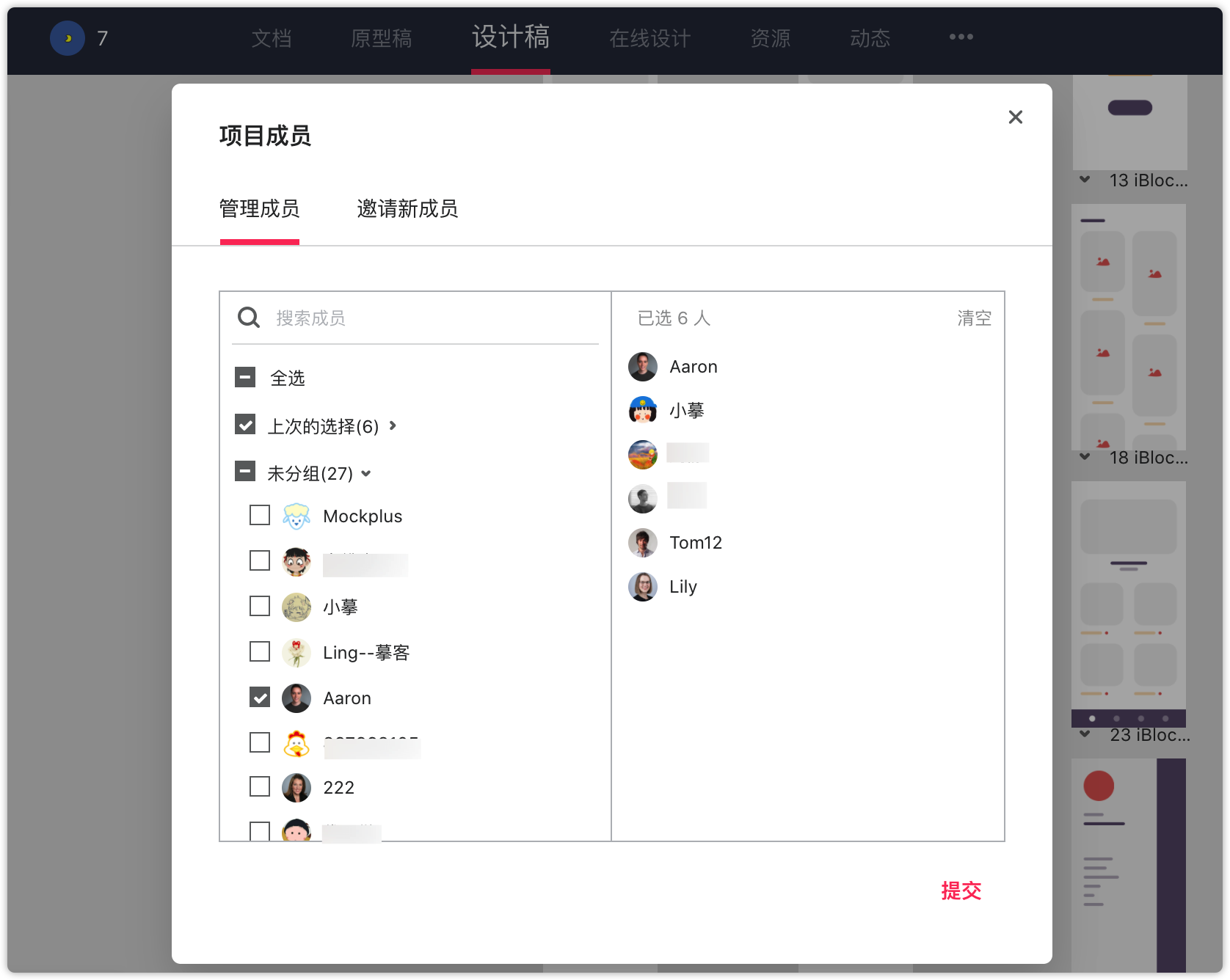
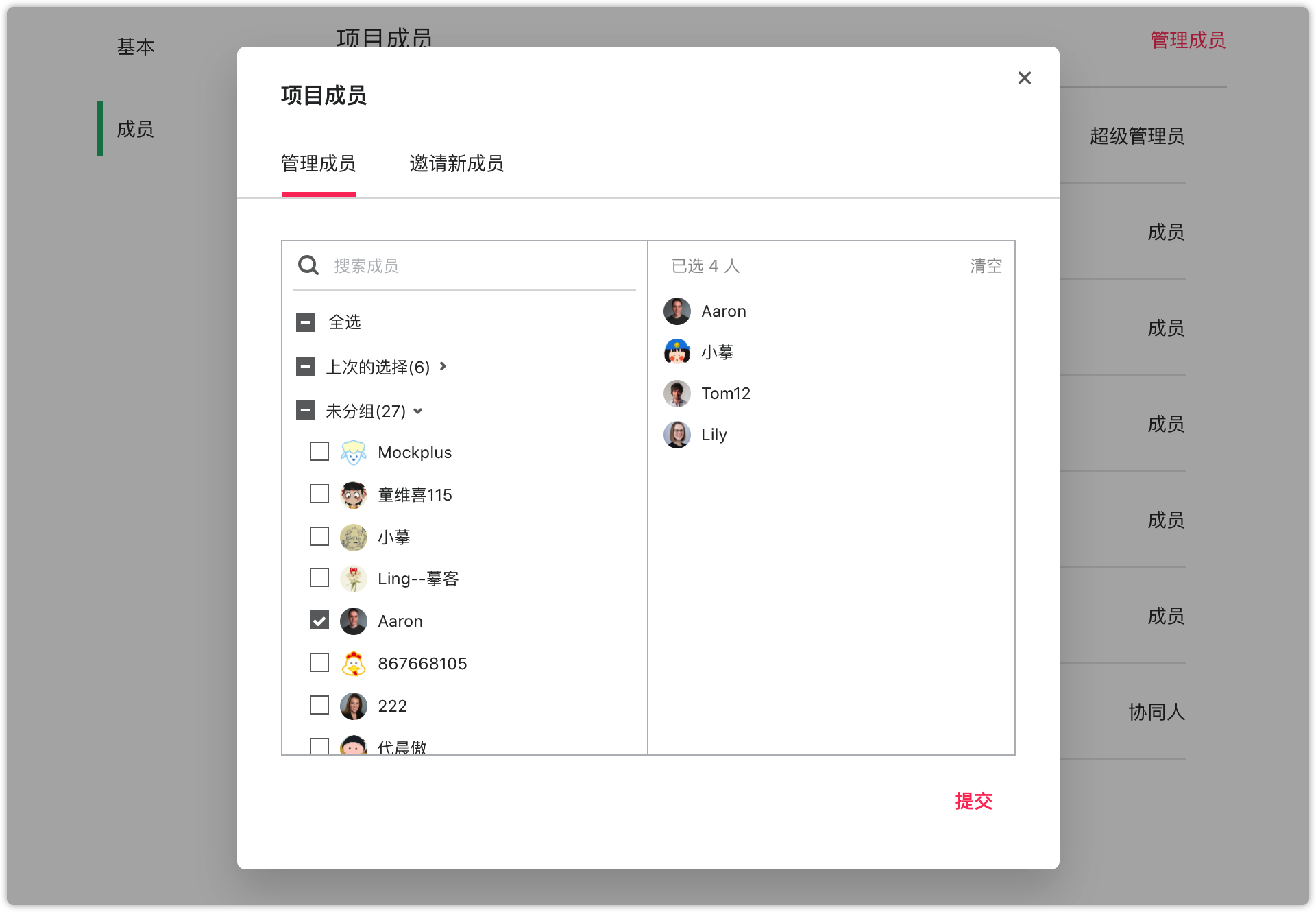
1、点击“管理成员”,弹出“管理成员”弹窗,这里展示了此团队下的所有成员。
2、点击左侧列表中的,即可添加或删除项目成员。
3、右侧列表中的成员显示已加入项目,左侧列表中未勾选的成员表示不在项目内。
4、还可以在邀请成员加入团队时,提前设置好成员加入的项目。

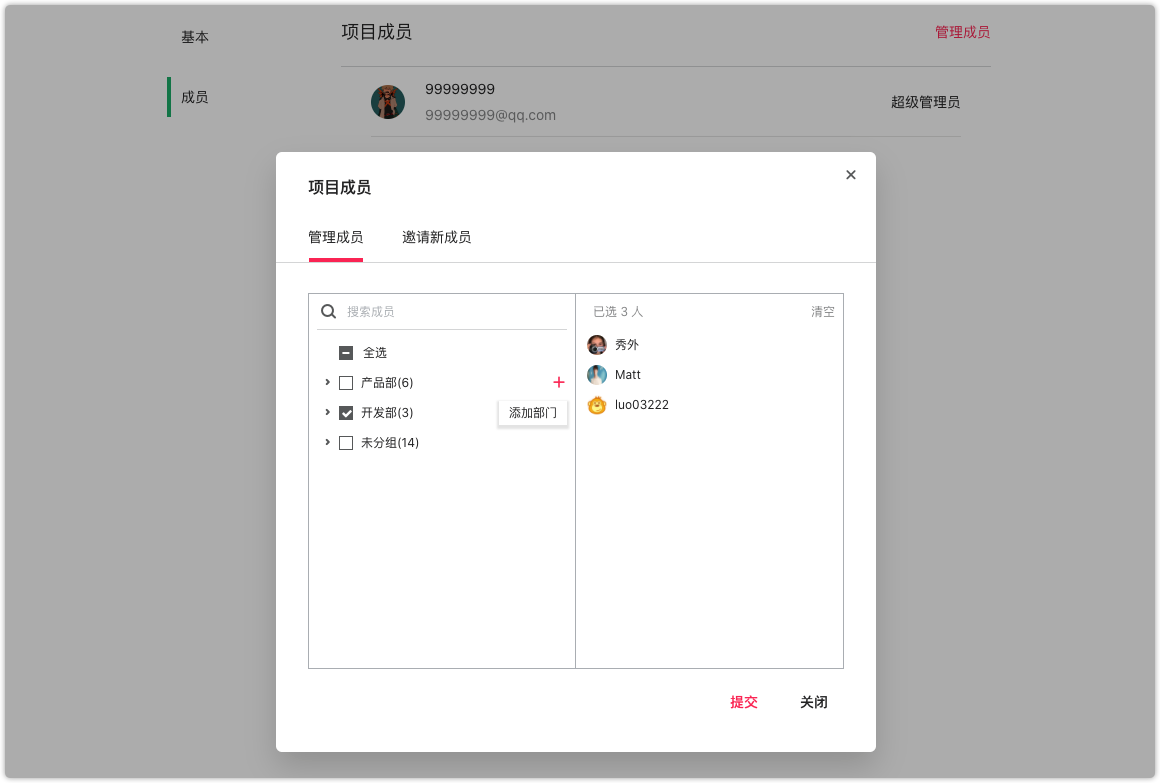
批量添加整个部门
在项目封面上点击三个点的图标,选择“设置”-“成员”-“管理成员”。在项目成员面板中,会显示分组和部门,点击部门后面的加号图标,可以批量添加整个部门的成员进入项目。

1、桌面版和 Web App 版本,数据可以同步吗?
目前支持单向同步。可以将在线版的项目下载到本地,不能将本地 mp 文件上传到在线版。
2、会增加更多的动画和交互吗?
当然,而且会很快。我们会一直改进和增强动画交互功能,同时,做到操作简单,功能好用。
 立即查看
立即查看1.9GB/国产软件
2021-01-04
 立即查看
立即查看397MB/国产软件
2021-08-10
 立即查看
立即查看102MB/国产软件
2021-12-09
 立即查看
立即查看114.83MB/国产软件
2021-01-15
 立即查看
立即查看825KB/国产软件
2021-10-29
 立即查看
立即查看6MB/国产软件
2021-11-01
 立即查看
立即查看139.76MB/国产软件
2021-07-13
 立即查看
立即查看727.34MB/国产软件
2021-01-16
 立即查看
立即查看465.96MB/国产软件
2021-11-06



Photoshop 2020破解版1.9GB / 2021-01-04
点击查看UPUPOO激活码领取软件77.98MB / 2021-02-06
点击查看Maya2021最新版1.86GB / 2021-02-03
点击查看Xshell7激活破解版88.18MB / 2021-01-14
点击查看RPG Maker MV全能修改器507KB / 2021-01-05
点击查看Photoshop 2020破解版1.9GB / 2021-01-04
点击查看百度网盘破解版不限速202128.7MB / 2021-10-01
点击查看Navicat 16破解版108MB / 2021-12-10
点击查看