

HttpWatch Pro是一款高效专业的多功能网页数据分析工具,让用户无需代理服务器或复杂的网络监控工具即可显示网页、显示网页请求和回应的日志信息,并且HttpWatch还可以完美支持火狐等常用浏览器使用,让你能够更轻松完成网页数据分析操作。
HttpWatch安装后将集成在IE浏览器里,并能够提供网页摘要、Cookies、缓存、字符查询、POST 数据和目录管理等丰富的功能,只需要选择相应的网站,就可以对网站与IE之间的需求回复的通讯情况进行分析。

1、无缝的网页调试
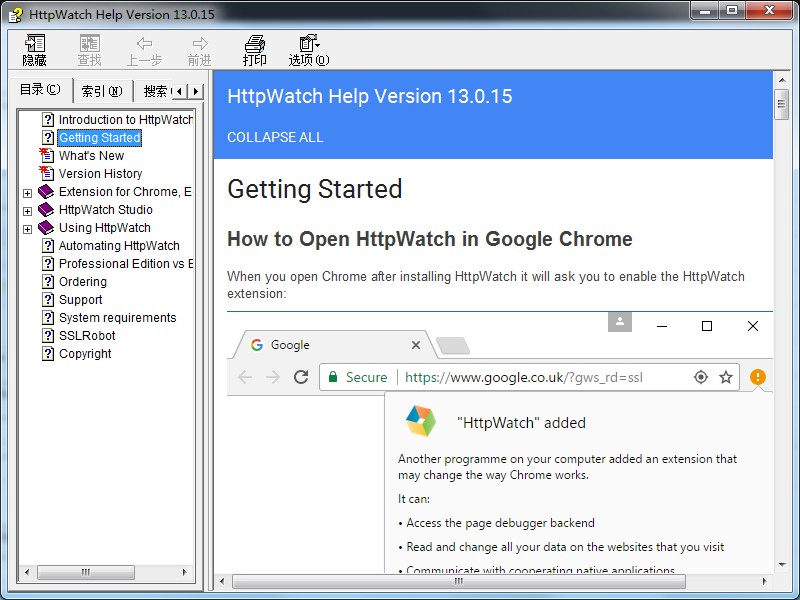
HttpWatch与Chrome,Edge和Internet Explorer浏览器集成在一起,向您显示访问网页时生成的HTTP和HTTPS通信。
2、快速,轻松地访问Cookie,标题和更多内容...
在HttpWatch中选择一个请求,您需要了解的所有内容都会显示在选项卡式窗口中。Cookie,标题,查询字符串和POST数据可以快速查看,搜索并导出为其他格式。
3、无需专家即可了解HTTP标头
您不必是HTTP专家,也无需阅读HTTP RFC即可了解标头。只需将鼠标指针悬停在标题上,然后数据提示说明如何使用它。
4、使用页面分组处理多页面方案
HttpWatch将每个页面的标题中的请求分组在一起,从而使您更容易理解多页面的步骤,例如登录,搜索和更新页面。
5、实时页面级时间表
当您在HttpWatch中记录请求时,将实时显示和更新页面级时间表。这样就可以直观直观地指示站点的运行情况,从而一眼就能诊断出常见问题。
6、毫秒精确的请求时间
每个请求显示的时间表分为多个彩色部分,以显示网络级别的计时,例如DNS查找,TCP连接和SSL握手。
7、页面事件时间
HttpWatch能够在网络级HTTP瀑布图旁边显示浏览器事件的计时。诸如“渲染开始”和“页面加载”事件之类的时间是确定何时开始显示内容以及页面何时看起来完整的有用指标。
8、自动检测性能问题
当可以提高HTTP请求或资源下载的速度时,将显示性能警告。该警告包括有关应如何配置Web服务器以避免该问题的信息。

1、网页调试
直接在浏览器中调试由网页生成的网络流量,而无需切换到单独的工具。
2、性能调整
准确测量网页的网络性能并查看提升速度的机会。
3、简单的无代理设置
无需额外的配置或代理 - 即使使用加密的HTTPS流量!
4、安全测试
在Web服务器上快速找到弱SSL配置和其他安全相关问题。
5、免费日志文件共享
任何人都可以使用免费的基本版向您发送完整的日志文件,以帮助您远程诊断错误或性能问题。
6、自动HTTP测试
使用HttpWatch API从您的自动网站测试中收集性能数据。
HttpWatch插件可以使用以下方法之一显示在Internet Explorer(IE)或Firefox窗口的下部:
右键单击网页并选择HttpWatch菜单项:
使用快捷键Shift+F2
使用工具菜单上的HttpWatch菜单项。在更高版本的IE和Firefox中,您可能需要按F10键来显示菜单:
(另请参见使HttpWatch工具栏按钮在IE中可见)
IE的HttpWatch插件故障排除:
如果无法使用以下方法之一访问HttpWatch,请检查是否在每个浏览器的“工具”->“加载项”窗口中启用了所有HttpWatch项。
此外,对于IE,在正确安装HttpWatch插件之前,可能还需要重新启动Windows。
针对Firefox的HttpWatch插件的故障排除
HttpWatch有两个条目需要在Firefox中启用。一个在Firefox->插件->扩展中,另一个在Firefox->插件->插件中。启用条目后,您需要重新启动Firefox。
如果在Firefox中看不到HttpWatch加载项,请尝试以下操作:
关闭所有Firefox窗口,检查任务管理器->进程中没有运行Firefox.exe实例
卸载HttpWatch
启动Firefox
关闭Firefox
重新安装HttpWatch
记录HTTP和HTTPS流量:
在浏览器中显示HttpWatch后,按Record按钮开始录制HTTP请求。
在HttpWatch Studio中查看日志文件:
通过单击HttpWatch插件中的Save按钮,可以将HttpWatch日志保存到文件中。创建的.hwl文件包含完整、详细的HTTP请求记录,可以随时使用HttpWatch Studio查看。可以使用以下方法之一启动
HttpWatch Studio:
单击“开始”->“程序”->“HttpWatch”文件夹中的HttpWatch Studio图标
双击.hwl文件
在IE或Firefox中保存日志文件时,选中openinhttpwatchstudio复选框
卸载HttpWatch:
通过转到Windows控制面板中的“添加/删除程序”小程序,可以卸载HttpWatch。选择HttpWatch的条目,然后单击“删除”将其卸载。
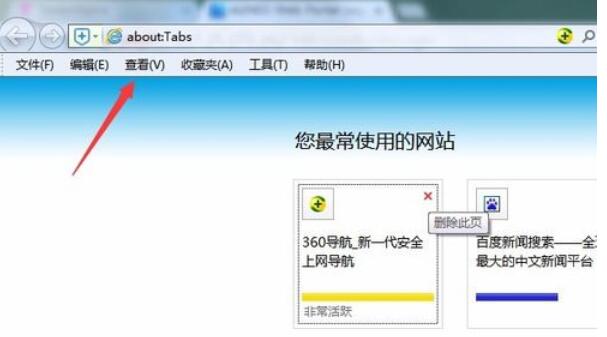
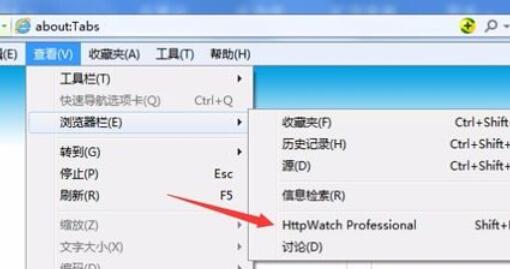
打开ie浏览器,点击菜单中的“查看”的选项。

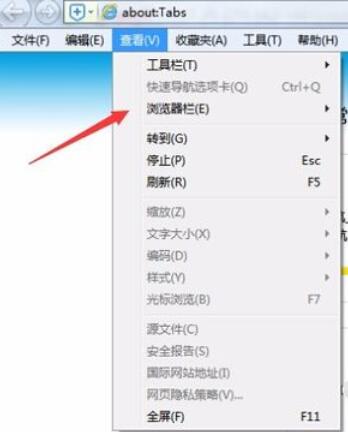
弹出一个下拉的菜单中进行选择“浏览器栏”即可

进入下一级菜单中,直接选中“httpwatch professional”的选项

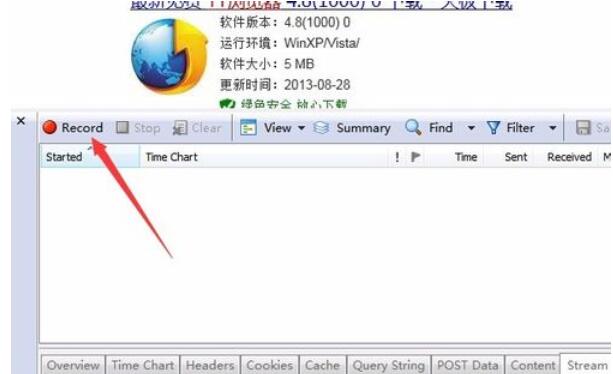
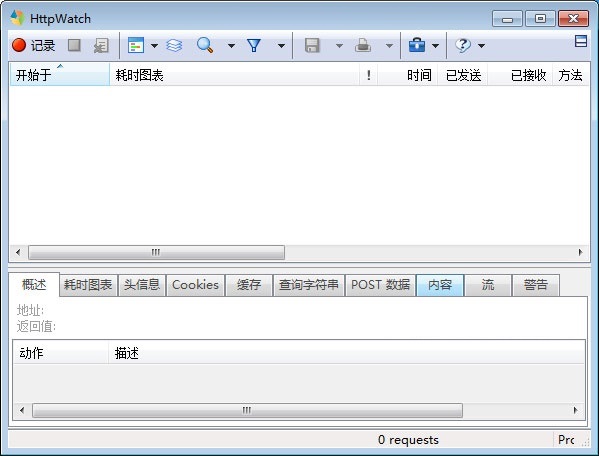
httpwatch功能被打开了,需要抓包,只能通过点击“Record”。

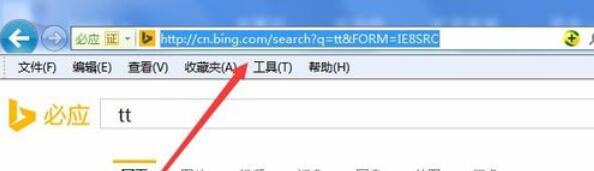
在浏览器地址栏的输入框中,进行输入需要抓包的网址信息,输入完成之后直接回车。

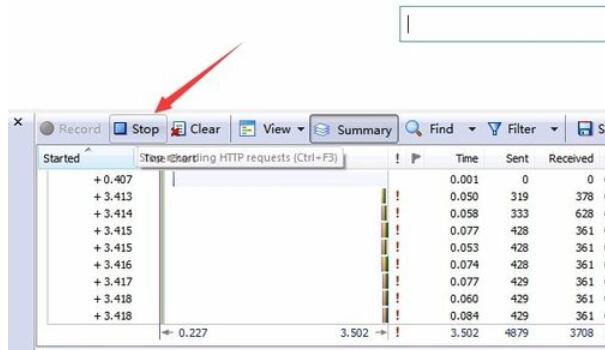
等待页面加载完毕之后,停止继续抓包,可以点击“Stop”后,就可以停止抓包。

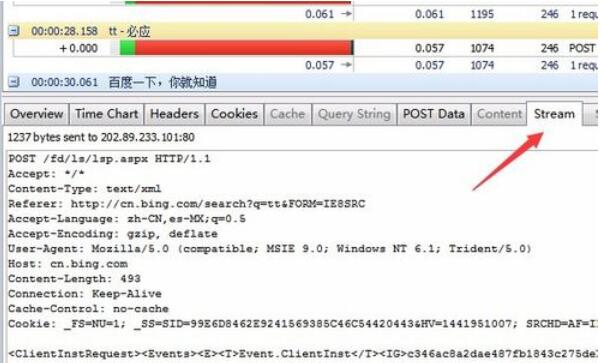
在最下面一栏菜单中,可以根据自己的需要来查看不同的数据信息内容,一般都会查看stream中内容。

打开一个窗口:Shift + F2;
窗口关闭:Shift + F8;
窗口移除:Shift + F3;
窗口隐藏/显示:Shift + F7;
开始记录:按Ctrl + F2;
停止记录:按Ctrl + F3;
清除所有的请求:按Ctrl +删除;
打开过滤器对话框:按Ctrl + F9;
隐藏/显示摘要窗口:Shift + F9;
隐藏/显示属性窗口:Shift + F12;
打开过滤器:按Ctrl + F7;
关掉过滤器:按Ctrl + F8;
以前的亮点:Ctrl +向上箭头;
下一个亮点:Ctrl +向下箭头;
拯救:按Ctrl + Shift + S;
导出到XML:按Ctrl + Shift + X;
导出到CSV:按Ctrl + Shift + C;
全部折叠:按Ctrl + Shift +左箭头;
展开所有:按Ctrl + Shift +右箭头;
清除缓存和cookie:Alt +删除;
清除缓存:Alt + C;
清除所有的cookies:Alt + K;
打开选项窗口:Alt + O;
打开警告窗口:Alt + W。
为什么HttpWatch不会从我的弹出窗口记录流量?
如果您尝试在IE 8中记录Web应用程序的HTTP流量,您可能会发现源自辅助弹出窗口和选项卡的请求将不会被记录。 这种行为是由于IE 8为每个选项卡和弹出窗口创建一个新的过程。 HttpWatch在进程级别工作,所以你需要在每个窗口/选项卡中打开HttpWatch,然后单击记录。
一个简单的方法是使用IE 7的过程模型与IE 8。你可以通过创建一个名为TabProcGrowth的注册表值,并将其设置为零。
 立即查看
立即查看38.65MB/国产软件
2021-03-23
 立即查看
立即查看28.7MB/国产软件
2021-10-01
 立即查看
立即查看134MB/国产软件
2021-04-14
 立即查看
立即查看5.92MB/国产软件
2021-10-27
 立即查看
立即查看370KB/国产软件
2021-03-31
 立即查看
立即查看94.86MB/国产软件
2021-11-26
 立即查看
立即查看3.92MB/国产软件
2021-04-14
 立即查看
立即查看13.33MB/国产软件
2021-05-11
 立即查看
立即查看34.11MB/国产软件
2021-01-04



Photoshop 2020破解版1.9GB / 2021-01-04
点击查看UPUPOO激活码领取软件77.98MB / 2021-02-06
点击查看Maya2021最新版1.86GB / 2021-02-03
点击查看